Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account



 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
Let's take a look at the state of browsers in Virtual Reality (VR) and the state of VR on the web via the WebVR APIs. A guide to VR for web developers.
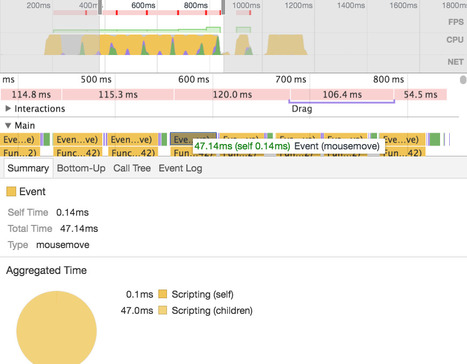
In my earlier post, I compared the performance and memory profiles of a benchmark application written in AngularJS, React/Redux and React/Mobx. It’s quite obvious from the metrics that React with…
From
github
korolev - Single-page applications running on the server side
From
medium
As you know, I love Angular, and all the magical things you can do with it, and I thought it would be an interesting challenge to take a peek into the compiler in Angular 4, try to reverse engineer…
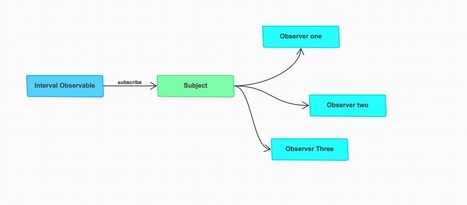
I have already published an article on the subject, but this time I want to take a different approach. The easiest way to understand what Subject is is to re-create one. Let’s create a simple version…
Let’s start with a few words of introduction, React / React-Native is not only about Redux. This time I wanted to show the usage of MobX, which is pretty simple to develop. At the beginning you need…
Here's why you should use service workers in your progressive web apps—and how to get started.
mewt - :seedling: Immutability in under one kilobyte
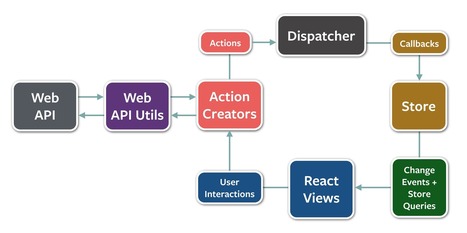
ArrayUse $set and $unset to create new array with applied change. Use all array instance methods as usual, however those that would normally return a single non-array value (pop, push, shift, unshift) will return an array containing the value and a new array (see part 2 in example below). Web applications heavily rely on forms. In many ways Angular is so successful because two-way bindings and ng-model made creating dynamic forms easy. In this article we will look at how form handling (or input handling) works in Angular. This is a guide that anyone could use to learn about the practice of front-end development. It broadly outlines and discusses the practice of front-end engineering: how to learn it and what tools are used when practicing it in 2017. It is specifically written with the intention of being a professional resource for potential and currently practicing front-end developers to equip themselves with learning materials and development tools. Secondarily, it can be used by managers, CTOs, instructors, and head hunters to gain insights into the practice of front-end development. The content of the handbook favors web technologies (HTML, CSS, DOM, and JavaScript) and those solutions that are directly built on top of these open technologies. The materials referenced and discussed in the book are either best in class or the current offering to a problem. The book should not be considered a comprehensive outline of all resources available to a front-end developer. The value of the book is tied up in a terse, focused, and timely curation of just enough categorical information so as not to overwhelm anyone on any one particular subject matter. Angular claims to be very fast by default. What does “fast” really mean? Of course, this always depends on the context. What does our application do? How many different things is it doing at a certain point? How is our application’s component tree structured and how many bindings does it introduce? This and other questions come into play when trying to figure out, how we can make our applications faster. A couple of weeks ago we were discussing a demo application in which we compared the default performance and what we can do to make it faster. In this article we’d like to take this demo and show some tips and tricks to make it blazingly fast. One or the other trick might help speeding up your application as well. Decorators are a core concept when developing with Angular 2 and above. There’s also an official TC39 proposal, currently at Stage-2, so expect decorators to become a core language feature soon in JavaScript as well. Back to Angular, the internal codebase uses decorators extensively and in this post we’re going to look at the different types of decorators, the code they compile to and how they work. avascript ecosystem is really rich: full of developers but also full of frameworks and libraries. When you want to develop a frontend application, whatever its rendering framework, you will have to structure things into your project in order to organize the data management with views. This case occurs particularly when you use component rendering frameworks like React or VueJS. Historically, this has been needed by React so that’s why Facebook has open sourced its tool named Flux. |
Discover how to organize your React components using the component folder pattern. It will help un-clutter your projects, and your life. It’s soon to be your new best friend.
When building React apps, it is sometimes advantageous for components to have awareness of their size and position on screen. This is useful both for rendering content initially, but also for…
Angular is awesome. It provides hell of a lot functionality out of the box (routing, animations, HTTP module, forms/validations and etc), speeds up the development process and is really not that hard…
I’ve worked with Angular.js for a few years and despite the widespread criticism I think this is a fantastic framework. I’ve started with a great book Building your own Angular.js and read most of…
This article explains how to use NgRX in a way that gives you all of the parts you need. If NgRX confuses you, click here now.
From
infinite
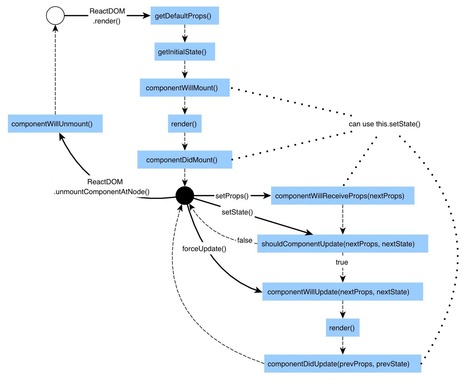
Spin up a new React Native app in seconds Creating a new React Native app is now effortless with Ignite CLI's default boilerplate. Not only does it install in a matter of seconds, but it also comes with the best practices built-in and ready to go. With React and React Native, your web app can share most of its logic with your iOS and Android apps, but the view layer needs to be implemented separately for each platform. We have taken this a step further and developed a thin cross-platform layer we call ReactXP. If you write your app to this abstraction, you can share your view definitions, styles and animations across multiple target platforms. Of course, you can still provide platform-specific UI variants, but this can be done selectively where desired. In my opinion, the best way to building web User Interface is separate the state and the UI. This is what Elm Architecture dose. It separates every elm program into Model, Update and View parts. It’s good. But I am not familiar with functional programming, so do many web UI developers. Though I am not familiar with functional programming, I always learn a lot from it. I love FP because it is a good tool to write less bug and write more maintainable code. This is why I love React too. Every UI component can write as a function of state ((state) => UI), which let you test the UI more easy, just pass different state and expect the return value. Using MobX and React means you get all of it. MobX will take care of the state, React will take care of the View render. And then my framework cans came out. There are many different life cycle methods, but in this post we’re going to explore the ones that are used most often (which will cover ~90% of use cases). You can really break React’s Life Cycle Methods down into two categories.
If I was going to sum up my experiences with Vue in a sentence, I’d probably say something like "it's just so reasonable" or "It gives me the tools I want when I want them, and never gets in my way". Again and again when learning Vue, I smiled to myself. It just made sense, elegantly. This is my own introductory take on Vue. It's the article I wish I had when I was first learning Vue. If you'd like a more non-partisan approach, please visit Vue's very well thought out and easy to follow Guide. Jen Looper explains what observables are, why they are necessary for asynchronous communication and how to use them in an Angular 2 application with RxJS. Now don’t get me wrong, this doesn’t mean I can turn you into a React master instantly. But at least you’ll understand all the major concepts, if you do decide to jump in. The five key concepts are:
|