Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account



 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
No comment yet.
Sign up to comment
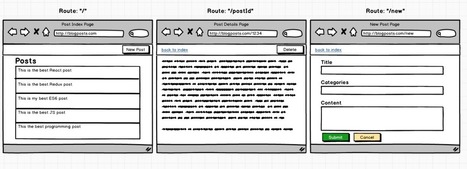
Building a single-page CRUD app using React and Redux can be challenging because you’ll have to deal w/ new techniques and terms like…
MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP). The philosophy behind MobX is very simple: Anything that can be derived from the application state, should be derived. Automatically. which includes the UI, data serialization, server communication, etc. MobX is inspired by reactive programming principles as found in spreadsheets. It is inspired by MVVM frameworks like in MeteorJS tracker, knockout and Vue.js. But MobX brings Transparent Functional Reactive Programming to the next level and provides a stand alone implementation. It implements TFRP in a glitch-free, synchronous, predictable and efficient manner.
From
www
Learn how to improve your React Redux code and ensure its scalability and maintainability in the long run through 3 simple steps. I’ll share a few insights on how I transformed my Frankenstein into a clean and Redux-compliant codebase, while still being able to deliver new features. The insights from this article might also be useful for seasoned developers, who want some tips on how to achieve a better-organized and scalable code. What is it like to build an Angular 2 app, and how is the experience different from AngularJS? Angular 2 is component based. Components combine concepts that we are already familiar with from AngularJS. The Angular 2 Component combines the AngularJS Directive, Controller, and Scope. My article will attempt to make you more comfortable with components by comparing them to what you already know from AngularJS. Here are some tutorials that I worked through to prepare this. I will periodically link to code examples from them: Quickstart & Tour of Heroes TypeScript is recommended for Angular 2. You will see the .ts file extension. I will point out TypeScript syntax where needed.
From
dzone
In this post, we are going to go over the concept of Functional Reactive Programming from the point of view of an Angular 2 developer. Most of this is applicable for Angular 1 applications, but the examples in this post are in Angular 2. Fullstack React is a weekly newsletter about the React ecosystem with an emphasis on useful libraries, tutorials and code. Subscribe to read the best articles each week on React, Flux, GraphQL, Relay, and friends. This example application created by getstream.io teaches you how to to build an Instagram style application with activity streams and newsfeeds.
From
jxnblk
Rebass is a React UI component library that uses inline styles to avoid CSS dependencies and prevent leaky global styles from affecting an application. Rebass components inherit styles where appropriate and can be customized using React Context. Rebass components are built as stateless functional components and modeled as presentational components. With unit tests for each component, Rebass is great for prototyping and ready for production.
From
hashnode
This is a step-by-step tutorial that will help you get up to speed with React quickly, and also build a complete app with the MERN (Mongo-Express-React-Node) stack. You'll also learn other tools that you typically use to build an app: Gulp, Browserify, Material-UI and React-Bootstrap.
From
www
Just as for many front-end developers, our stack used to consist of HTML and jQuery. We would do AJAX requests to our backend, render the new chunk of UI on JavaScript and insert it into the DOM. User actions were tracked by binding events and callbacks to each of the elements. And don’t take me wrong: this is just fine for most applications. However, when an application grows considerably, a couple of issues start being more frequent than expected: you forget to update all places where a value is displayed in the UI, no events are bound to the content added by AJAX, just to name some — this list can be very long. These are signs that your code is not maintainable, especially when developing together with a team. Using a front-end framework provides a formal way to write collaborative code that you can read, write and update. Making responsive websites that resize and redesign themselves based on the user’s screen size has become standard, and there are many tools that help you do this with Ember applications. However, a common frustration is that this behavior is difficult to test automatically. Developers often write tests exclusively with the desktop screen width in mind, and run into two serious problems:
Modern JavaScript development is in constant motion. Build tools that were popular 12 or even six months ago are no longer en vogue. In this article, Bonnie Eisenman gives JavaScript newcomers a map to get started on their JavaScript journey. For more experienced JavaScript developers, Bonnie provides an update on where the community is at and what technologies to use for new projects. |
Rx provides a standard way to abstract a variety of scenarios and manipulate them using a fluent, LINQ-like interface that lets you compose applications from simpler building blocks. Rx lets you both integrate your UI events with back-end processing while, at the same time, keeping them separate—with Rx you can rewrite your UI without having to make corresponding changes to your back end (and vice versa). RxJS also supports a clean separation between your HTML and your code, effectively giving you data binding without requiring special HTML markup. RxJS also builds on existing client-side technologies (jQuery, for example). For most of our computing history, our machines and our applications sat on a desk and never moved. We could count on a constant supply of power, resources, and network access. Developers didn't spend a lot of time planning for interruptions or failures with those resources. It was even common to have applications that worked completely locally, where we never had to think about the network. Our goals for our apps should include, but not be limited to, the following:
Secondary goals include:
Let's address those goals one at a time, and see how we can improve the state of our networked app. As usual, I'll be using a conference app based on TekConf. This post is a tutorial for writing a next-gen JavaScript Framework & solving problems regarding extendibility, dependency injection and private variables.
In this chapter, I am going to explain how NX is structured, and how I solved its use case specific difficulties regarding extendibility, dependency injection and private variables. The series includes the following chapters.
In this article, we’re going to look at some best practices on how data should be modeled in a React app. Typically, this is when we would start talking about Flux, Redux and all that, but in this case we won’t. Instead, we’re going to start by implementing a light-weight data store mechanism and use that instead. I’ll tell you why in a moment. Learn how to style content in React using both old-school CSS and React's inline approach. For generations, mankind (and probably really smart dolphins) have styled their HTML content using CSS. Things were good. With CSS, you had a good separation between the content and the presentation. The selector syntax gave you a lot of flexibility in choosing which elements to style and which ones to skip. You couldn't even find too many issues to hate the whole cascading thing that CSS is all about. Well, don't tell React that. While React doesn't actively hate CSS, it has a different view when it comes to styling content. As we've seen so far, one of React's core ideas is to have our app's visual pieces be self-contained and reusable. That is why the HTML elements and the JavaScript that impacts them are in the same bucket we call a component. Are you interested in migrating your existing jQuery project to React? Maybe you’re just interested in using a jQuery plugin in your project and there’s no React component that handles your needs. Using a lot jQuery plugins in your React project is not something that I would encourage, but in these situations wrapping a jQuery plugin with React might be your best option. Apply the principles of purely functional languages to your JavaScript to gain more reliable, self-documenting codebases. Once your website or application goes past a small number of lines, it will inevitably contain bugs of some sort. This isn’t specific to JavaScript but is shared by nearly all languages—it’s very tricky, if not impossible, to thoroughly rule out the chance of any bugs in your application. However, that doesn’t mean we can’t take precautions by coding in a way that lessens our vulnerability to bugs. I really like Cycle.js. It is simple and declarative. But it has two caveats. First it has hard RxJs dependency and that is too much: if I select a rendering library then I don’t want it to constrain my state handling! Second, Cycle’s DOM event subscription system is not practical (regardless how functional and “reactive” it may be): the emitted data must be encoded into DOM (e.g. by using data attributes like data-id=”myId”). Just ugly. Single source of Truth. And its problemsThe state of your whole application is stored in an object tree inside a single store. That is a direct quote from Redux website. The most of the current Flux libraries use combined reducer and this has locked the developers’ mindsets to the fact that the state should be like a mega sized “blob” which is passed to the “dummy” components via props. And there is always an explicit layer which separates the state handling and the UI: the top level “application container”. Perhaps you’ve seen this kind of lines in Redux apps...
From
zeit
JavaScript, in particular Node.js, has been frequently associated with callback hell. If you've written code that deals with a lot async I/O, you're probably familiar with this pattern: ... It turns out, this code can be much easier and safer to write. I'll show you how Promise combined with async / await enables this, but also some of the lessons we've learned from using these new features in production. So you’ve heard the commotion about React, and thought you’d take a look. And you’ve liked what you’ve seen! Or you did, until you saw this: JSX butters my toast OK. You’re happy to give a new technology the benefit of the doubt. But this? Didn’t we escape PHP years ago? And what ever... Continue reading →
Why our brains need us to write async JavaScript in a sync-looking way, using promises!
A set of open-source EmberJS projects for people who are in their initial stage of learning Ember & are in search for reference projects |