datajs is a new cross-browser JavaScript library that enables data-centric web applications by leveraging modern protocols such as JSON and OData and HTML5-enabled browser features. It's designed to be small, fast and easy to use.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account



 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
No comment yet.
Sign up to comment
From
brunch
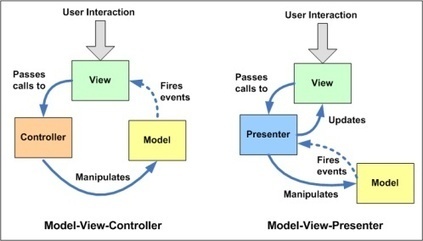
Brunch is an assembler for HTML5 applications. It‘s agnostic to frameworks, libraries, programming, stylesheet & templating languages and backend technology. To simplify app development, brunch watches your files for changes and automatically wraps your scripts and templates in common.js modules. All build errors are printed to console. Create a JavaScript client that works with a WCF 4.5 WebSockets service to receive continuous, ongoing updates from the service. A set of bullet points explains the basics of MVVM, MVP, and MVC as well as guidelines for using each architecture with proper technologies. JSLint JavaScript Code Analysis Add-in for Visual Studio 2010... How difficult is it to port Silverlight applications to HTML5? That is the question we hear every day at ComponentOne. Instead of speculating about it, we decided to sit down and try it. Today we will discuss the process and tools we used when doing so. The approach we took was to use the MVVM pattern (from Silverlight) when developing the HTML5/JavaScript version. By choosing this method we were able to port our data access and UI layers quite easily. We take advantage of tools like KnockoutJS and Wijmo to make the process even easier. Our developers were able to minimize the cost of learning new paradigms in this migration by reusing most of their knowledge. What we ended up with was nearly identical applications in Silverlight and HTML5. Come learn how you can smoothly transition to HTML5! Dataset is a JavaScript client-side data transformation and management library. Dataset makes managing client-side data easy by handling loading, parsing, sorting, querying & manipulating data from all sorts of sources. In addition to helping load and parse data, Dataset makes it easy to query and select subsets of data, creating "views" that automatically update when the underlying data changes. By binding to events, it's easy to create interfaces onto realtime or user-manipulated data. Dataset provides some standard computations such as min and max and derivatives such as groupings and moving averages. Hey guys.Today we're going to take a look at how you can build a single-page application (SPA) supporting graceful degradation using some of jQuery’s Best friends; DocumentCloud’s Backbone.js, Underscore.js, LAB.js and jQuery templating to name but a few. The SPA application we’ll be building today is a three-level bookmarkable image gallery. MVVM (Model View ViewModel) is an architectural pattern based on MVC and MVP, which attempts to more clearly separate the development of user-interfaces (UI)... Learn how to create single-page Javascript apps using the MVC design pattern with Backbone.js, and how to develop cloud-based APIs for your apps with Node.js and MongoDB on Amazon EC2. |
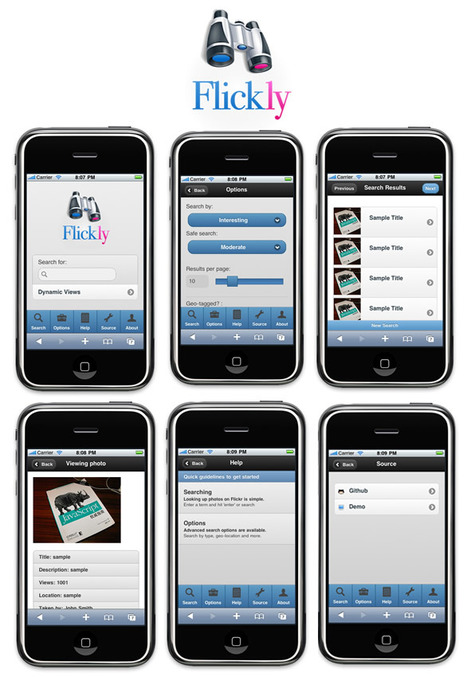
Welcome to Part 1 of a two-part tutorial on building complete mobile web applications in JavaScript using DocumentCloud's Backbone.js, jQuery Mobile and LABjs. In Part 1, I'll be covering a complete run-down of Backbone 0.5.2's models, views, collections and routers but also taking you through options for correctly namespacing your Backbone application. I'll also give you some tips including what scaffolding tool that can save time setting up your initial application, the ideal number of routers to use and more. We'll then build a testable wireframe of our application in jQuery Mobile before we complete building it in Part 2. In this post, I want to dissect upshot a little further. In this post, I will show what I have been able to figure out on my own about upshot, and provide some more detailed ‘getting started' information. The Microsoft JavaScript Upshot library provides a simplified API for retrieving data from the server and caching it at the client for reuse. Coupled with Knockout, the two JavaScript libraries form the pillars of the Microsoft client-side programming model.
Part 1
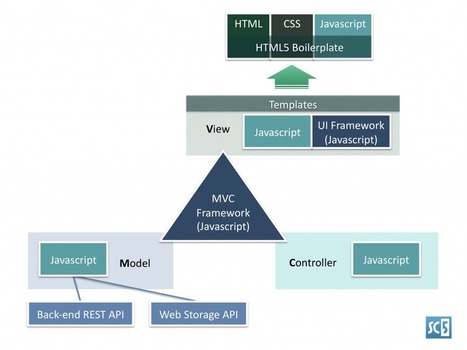
Almost everyone dealing with web technologies knows jQuery, or has heard of it, and while powerful it is not ideal for building Rich Internet Applications. And this is where Knockout.js shines through. Part 2A Beginners Guide to KnockoutJS: Bindings Knockout provides a whole set of useful built-in bindings for the most common tasks and scenarios. Each of these bindings allows you to bind simple data... Part 3A Beginners Guide to KnockoutJS: Templating and More There are four control-flow bindings: foreach, if, ifnot and with. These control bindings allow you to declaratively define the control-flow logic... A HTML5 app is basically a single-page-app that is built on top of the web technology stack. Hacking a simple HTML5 app together is pretty straightforward. However when you need to build more complex HTML5 apps, you should give some thought on how to structure it. Striving for efficiency, having multiple people participating in the development and also requiring maintenance push further the need for a structure. Are you converting a .Net Application that heavily relies on Linq? This project might cure the pain of replacing it with "for" loops.
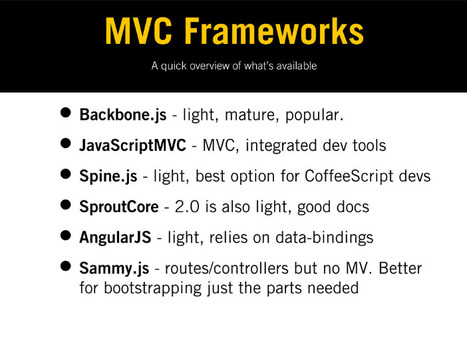
$linq is a Javascript version of .NET's Linq to Objects, with some query operations inspired by MoreLinq (an extension to Linq to Objects). When writing a web application from scratch, it’s easy to feel like we can get by simply by relying on a DOM manipulation library (like jQuery) and a handful of utility plugins. Helping you select an MV* framework - Todo apps for Backbone.js, Ember.js, AngularJS, Spine and many more... Web browsers are becoming more and more powerful, and JavaScript is definitely making the web an ever more interesting place. In this article, I have compiled the most interesting JavaScript frameworks, tools and techniques to create killer applications and websites.
|