80 million monthly visitors, loads up to 10,000 requests per second, and 15 million items, adding more than one million new items each month is what Walmart.com’s scale is all about. With an e-commerce business that holds the number two online retailer spot in the U.S., we needed not just to scale Walmart.com, but to really leverage the talent and creativity of our engineering base.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account



 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
No comment yet.
Sign up to comment
In this blog I will show you how to pick up an existing codebase example and curtail it into your own, beautiful MobX Example App built using React, MobX and the Cosmic JS API to create and remove… React’s rendering method enables users to work with a virtual DOM. This type of DOM rendering can cause issues when it comes to accessing the browser DOM and utilizing new props in specific ways. So… We're going to be using PostgreSQL and Sequelize as the ORM of choice to write a minimalistic Todo list application. By the end of this tutorial, we will have created an API for a todo list application that will enable us to create multiple todos, add list items to those todos, update the list items and delete them. By working through an application in which we implement functionality to add things, update and delete them from a database, this tutorial will serve as an introduction to writing more advanced CRUD applications. The conventional server rendering solution has saved us for years with Angular 1 by provisioning web crawlers with our actual content. That seemed to keep us happy but we were missing one thing -- state. The Universal idea is to build an app that does not just render to server but also runs on the server. Running in the sense that our state, content and styles are intact on the client and the server as well. In Angular 2, this is achieved with the help of Angular Universal which loads our app on the server first, and then drops it to the browser once ready. In this epic tutorial, we’re going to build some advanced Angular 2 components that rebuild Tesla’s battery range calculator and then compile it to AoT and deploy on GitHub pages. We’ll be using the reactive forms API as well and building custom form controls and use some stateful and stateless component practices, as well as change detection strategies. This is the final project gif of what we’re about to build:
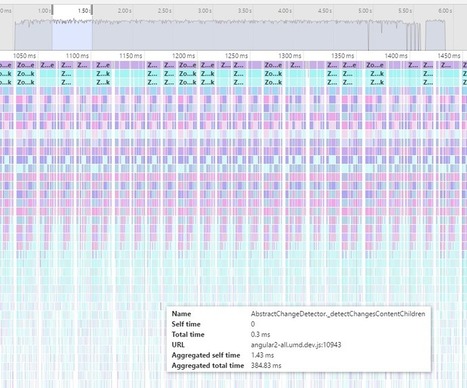
This post covers general clean coding guidelines for naming and using variables & functions, as well as some JavaScript specific clean coding best practices I've been looking at the issues that turn up commonly when people start using TypeScript. This is based on the lessons from StackOverflow / DefinitelyTyped and general engagement with the TypeScript community. The foundation of async functions is Promises. That’s why understanding the latter is crucial for understanding the former. Especially when connecting old code that isn’t based on Promises with async functions, you often have no choice but to use Promises directly. Follow these Angular 2 best practices to eliminate needless change detection, making your web app faster and cleaner. In order to guarantee that the DOM always shows the very latest available data, Angular monkey-patches every entry point to running Javascript with a Zone. So any time Javascript finishes executing—meaning an AJAX request completes, a click event handler runs, or a Promise is fulfilled—Angular 2 checks whether any changes have occurred that would affect the DOM. There's no recipe for building dynamic Angular 2 components on the fly, but that doesn't mean it can't be done. Here's our solution. A dialog box is a good example of an Angular 2 component you may want to build on the fly. If your application has a fair number of them, and you feel put out at the thought of writing one large ngSwitch, then building them dynamically is a good alternative. Some highlight technologies:
Ember's official documentation describes a number of low-level APIs, but doesn't talk much about how to put them together. As a result, a simple task such as creating a simple CRUD application is not obvious to a newcomer. To help solving this problem, I decided to figure out and document a clear convention for simple CRUD apps, using Ember and Ember Data with no third-party add-ons. |
Why Ember.js?
I have been researching immutable libraries, and found many of them on redux-ecosystem-links. Following are the problems I found with them: To address above issues, I have made another library… From real-world ReactJS usage and scaling our app at Threat Stack, we’ve learned that consistent patterns, data structures, and appropriate tools will help you build your larger system. And we avoided magic because it doesn’t scale!
Jan Hesse's insight:
Part 1: http://blog.threatstack.com/real-world-reactjs-and-redux-part-1 Part 2: http://blog.threatstack.com/real-world-reactjs-and-redux-part-2 Part 3: http://blog.threatstack.com/real-world-reactjs-and-redux-part-3
With today’s modern JavaScript frameworks, we are used to the fact that when the application state changes, the DOM is updated automatically. But how do the frameworks detect state changes, and how do they efficiently propagate the changes through the system? Evan answers these questions based on his experience building Vue.js.
HTTP/2 is poised to eliminate much of the waste that developers deal with. Multiplexed connections will eliminate the need to bundle JavaScript libraries together. But is HTTP/2 a panacea to all our problems? What about WebSocket? Allan Denis tells us what HTTP/2 is good at and debunks some myths about what it can do.
One of the most popular FRP JavaScript framework today is — Cycle.js. Although, Recycle uses React, its actually inspired with Cycle.js. Recycle initial version had nothing to do with React and was made as an “opinionated version of Cycle.js”. But, as it turns out, defining components composed of a view, actions and functions responsible for modifying state is a model that can be described without the use of the main function, drivers or complex stream manipulations. In 'Totally Tooling Tips' web developers Matt and Addy discuss the latest topics, issues and work arounds for building apps and libraries to help mop up your Totally Tooling Tears. Javascript Promises are not difficult. However, lots of people find it a little bit hard to understand at the beginning. Therefore, I would like to write down the way I understand promise, in a dummy way. Learn the benefits Observables can provide when you are developing complex web applications. While a Promise represents a value to be resolved in future, an Observable represents a stream of values throughout. An Observable may be completed, which means it won’t emit any further values. An Observer subscribes to these Observables. These Observers are essentially callbacks to emissions of the Observable. This paradigm supports asynchronous operations naturally. In our application, the Angular 2 components have functions which act as Observers, while the data-sharing service can act as an Observable. In this tutorial we are going to look at what’s changed with forms and more importantly how to handle form validation the right way with Angular 2. Angular 2.x aims to make the creation and validation of forms simple, intuitive, and manageable.
Security can't be overemphasized when it comes to developing software applications. A single authentication factor system (e.g username and password) is no longer safe enough. If credentials are stolen, a user can be impersonated. Implementing a multi-factor authentication system increases security by requiring the user to provide an additional sets of credentials before they are granted access. Implementing multi-factor authentication can be time-consuming, challenging, and often difficult to get right. However, in this post I'll show you how to quickly implement multi-factor authentication in your React applications in just a few minutes without breaking a sweat!
From
zeit
We're very proud to open-source Next.js, a small framework for server-rendered universal JavaScript webapps, built on top of React, Webpack and Babel, which powers this very site! 
Yu PANG's curator insight,
November 21, 2016 9:20 AM
Next.js - A minimalistic framework for universal server-rendered React applications
|