Your new post is loading...
 Your new post is loading...

|
Scooped by
Nicolas Weil
May 4, 2012 12:11 PM
|
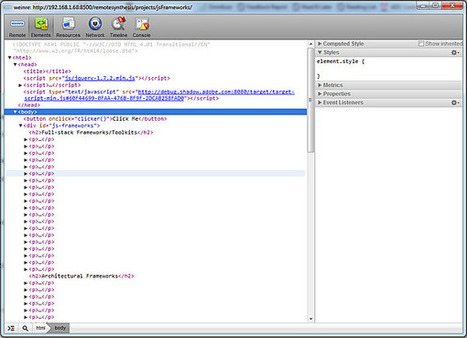
Lately you may have been hearing a lot about Adobe Shadow. It seems that I wasn't the only one who took some time to finally getting around to adding it to my workflow. The thing is that, once you do, you start to see how much Shadow improves that workflow when testing browser based applications on devices. While I only have a few devices, it seems obvious that the more devices you are testing, the more time this saves. This post will cover how to set up Shadow on your desktop and your devices and then discuss some of its capabilities and, also, some of its current limitations. Keep in mind that this product is still in a preview release on Adobe Labs, so limitations are to be expected and many may be resolved in future updates. Also, as I was writing this, Christian Cantrell released a similar type of tutorial covering Shadow but in video format.

|
Scooped by
Nicolas Weil
April 23, 2012 11:26 AM
|
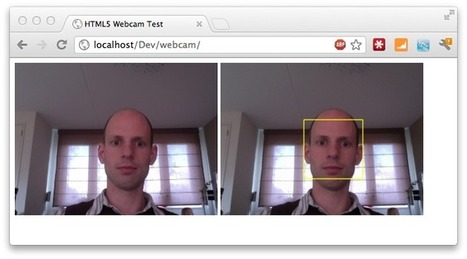
Through HTML5 and the corresponding standards, modern browsers get more standarized features with every release. Most people have heard of websockets that allows you to easily setup a two way communication channel with a server, but one of the specifications that hasn't been getting much coverage is the webrtc specificiation. With the webrtc specification it will become easier to create pure HTML/Javascript real-time video/audio related applications where you can access a user's microphone or webcam and share this data with other peers on the internet. For instance you can create video conferencing software that doesn't require a plugin, create a baby monitor using your mobile phone or more easily facilitate webcasts. All using cross-browser features without the use of a single plugin.

|
Scooped by
Nicolas Weil
April 9, 2012 1:44 PM
|
If you started out building a dating site and instead ended up building a video sharing site (YouTube) that handles 4 billion views a day, then it’s just possible you learned something along the way. And indeed, Mike Solomon, one of the original engineers at YouTube, did learn a lot and he has given a talk about it at PyCon: Scalability at YouTube. This isn’t an architecture driven talk where we are led through a description of how a lot of boxes connect to each other. Mike could give that sort of talk. He has worked on building YouTube’s servlet infrastructure, video indexing feature, video transcoding system, their full text search, a CDN, and much more. But instead, he’s taken a step back, took a long look around at what time has wrought, and shared some deep lessons, obviously hard won from experience.

|
Scooped by
Nicolas Weil
March 22, 2012 7:47 AM
|
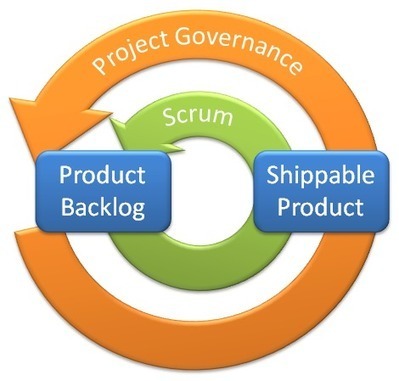
As a developer I’ve been happy with scrum, but as I’ve been more involved in project management I’ve felt that there is something missing. When I talked to two of our most experienced project managers at Kentor; Susanne Ribbing and Cecilia Andersson I realized that what I was missing was project governance.
Looking thoroughly, it is enough with a single sentence description of a scrum project to identify the need for project governance.
Throughout a number of sprints the team focuses on the most prioritized items from the product backlog to reach the project’s goals
I’ve highlighted a number of terms that are very much treated as predefined constants by the scrum methodology. I think that’s right, because scrum focuses on the developers. Still, those terms need to be defined and that’s what project governance do.

|
Scooped by
Nicolas Weil
March 19, 2012 1:35 PM
|
It is very often that I have to do video motion tracking for interactive video campaign in my daily work. If I’m used used to do that in Flash, I made a quick experiment to do the same in javascript. Thanks to Olof Storm who made me a perfect corner pin motion tracking in After Effects, and I’ve been using some code from Steven Wittens to draw an image in perspective. What I’m doing in this demo is drawing a video in a canvas, and using the corner pin tracking data to draw an image on top of the video.
Click here to see the motion tracking demo (give it a bit of time to fully load).

|
Scooped by
Nicolas Weil
February 29, 2012 6:48 AM
|
The HTTP method PUT means resource creation or replacement at some given URL.
Think files, for example. If you upload a file to S3 at some URL, you want either to create the file at that URL or replace an existing file if there's one. That is PUT.
Now let's say a web application has an Invoice model with a paid flag that indicates whether the invoice has been paid. How do you set that flag in a RESTful way? Submitting paid=1 via PUT to /invoices/:id does not conform to HTTP semantics, because such request would not be sending a complete representation of the invoice for replacement.
With the constraints of the methods GET, POST, PUT, DELETE, the traditional answer is to define the paid flag of a given invoice to be a resource by itself. So, you define a route to be able to PUT paid=1 to /invoices/:id/paid. You have to do that because PUT does not allow partial updates to a resource.

|
Scooped by
Nicolas Weil
February 28, 2012 8:48 AM
|
Cross-Platform Developer Tools 2012 is the seminal report on the landscape of 100+ cross-platform developer tools with an analysis of key vendors and the metric of developer experience.

|
Scooped by
Nicolas Weil
February 8, 2012 4:28 PM
|
Daniel Jacobson is the lead API engineer for Netflix - arguably the largest single consumer of bandwidth on the entire Internet. His O'Reilly book, APIs: A Strategy Guide, co-authored with Apigee CTO Greg Brail and research editor Dan Wood, deals with the implementation of APIs not so much for software's own exclusive purposes, but moreover as a means of realigning and renovating business' resources overall.
"APIs should not be geeky 'science projects,'" reads the first paragraph of Chapter 4. "They are critical business tools. Successful APIs need clear objectives that relate directly to business objectives and track closely to key performance indicators for the business at large."

|
Scooped by
Nicolas Weil
February 15, 2012 4:02 PM
|
MySQL Cluster 7.2 offers a range of new capabilities designed to enable the delivery of next generation web services, enhance cross data center scalability and improve ease-of-use, whether deployed on-premise or in the cloud: - New NoSQL Interface and Schema-less Storage with the native Memcached API - New multi-site clustering with auto-sharding and synchronous replication between datacenters - 70x Higher JOIN Performance with Adaptive Query Localization

|
Scooped by
Nicolas Weil
February 8, 2012 5:42 PM
|
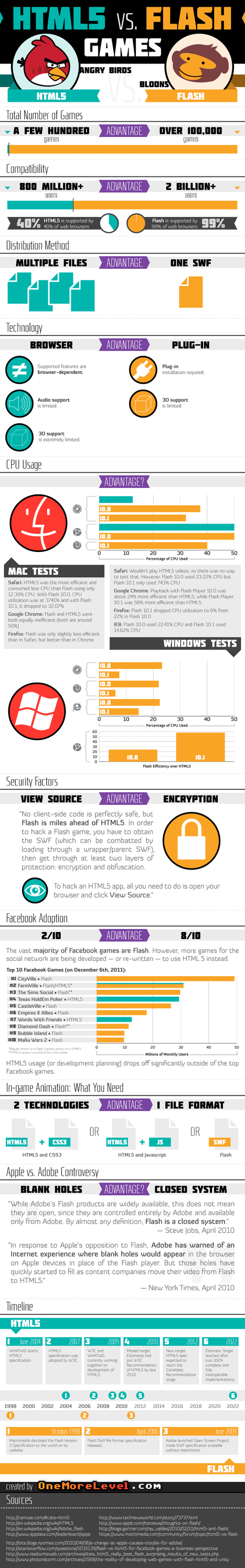
It's Apple versus Adobe in a winner-take-all battle for multimedia supremacy on your smartphone, tablet, and personal computer. That's been the narrative since Steve Jobs famously dissed Adobe's Flash platform as "a closed system" back in 2010 and hitched Apple's star to the HTML5 multimedia standard for Web browsers.
Several years after that big break, who's winning? One More Level details the horse race through the prism of mobile and social gaming in the infographic below—and it turns out that Flash maintains a pretty big edge over HTML5 by most metrics, but that HTML5 momentum appears to be growing.

|
Scooped by
Nicolas Weil
February 8, 2012 4:30 PM
|
For a PHP developer, asynchronicity is the most puzzling aspect of the Node.js runtime. It's simply a new way to write programs. And once you pass the first learning steps, event-driven programming opens a world of possibilities PHP programmers would never dream of. I'll try to explain you how it works, but first, let's talk about pasta.

|
Scooped by
Nicolas Weil
February 7, 2012 5:11 AM
|
turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5.

|
Suggested by
@zbutcher
February 1, 2012 11:41 AM
|
"Mouse Lock is the canonical term for when a game (or other application) removes the mouse cursor from view and interprets mouse motion for something else, e.g. looking around in a 3D world. To date this has not been possible for web applications without a plugin..."
|

|
Scooped by
Nicolas Weil
May 2, 2012 12:20 PM
|
Phalcon is an open source, full stack framework for PHP 5 written as a C-extension providing high performance. You don't have to learn or use C language, functionality are exposed as PHP classes you can use any time. Phalcon is also loose coupled thus you can select specific parts of the framework for your development. Benchmarking below shows how efficient Phalcon is when compared with other traditional PHP frameworks. This benchmark is updated as stable versions are released from any of the frameworks mentioned or Phalcon itself.

|
Scooped by
Nicolas Weil
April 10, 2012 8:13 AM
|
For the past few days I've been working on a proof of concept PhoneGap application that demonstrates an example of database synchronization. This is a fairly complex topic and I'm only going to demonstrate one version of this, but I hope the concepts, code, and example application are useful to people hoping to tackle the same problem. Before we start digging into code, let me explain what the application will demonstrate and the type of synchronization it will use. Our sample application is going to use a built-in database for documentation. Most mobile applications don't really have a lot of documentation. Anything that complex may not make sense on mobile anyway. But for whatever reason you want to use, the application has a large set of documents stored in the database. This documentation may or may not ship with the application, but we want the application to sync with a remote server in order to get the latest and greatest documentation. Our synchronization "rules" will be simple: - If the remote server adds new docs, the app needs to get it. - If the remote server updates existing docs, the app needs to update its copy. - If the remote server deletes a doc, the app needs to delete its local copy. In this scenario, we don't have to worry about user generated content and handling updates bidirectionally. That allows us to simplify things quite a bit.

|
Scooped by
Nicolas Weil
March 22, 2012 9:42 AM
|
Build with 100% jQuery Mobile components. Take your idea, prototype your app, and output a high-quality, fully functional and standards-compliant jQuery Mobile website. No black-box code. No external libraries. No hassle.

|
Scooped by
Nicolas Weil
March 20, 2012 9:46 AM
|
Mobitest is a unique technology able to measure page load times on real mobile devices. It offers detailed performance information, ranging from total page load times to individual request headers and timings. It can also capture screenshots during page load, and show a video visualizing the page load as it happened.
Mobitest runs on iOS, Android and Blackberry, regardless of the hardware - smartphone, tablet or simulator. It uses the default (embedded) browsers the OS offers, and can measure over any network connection the device is connected to, for instance WiFi or a 3G connection. The Mobitest agents are installed on the device itself. Once installed, they run in an infinite loop on the device, turning it into a (very) small server. The devices poll a webpagetest server, and you can submit test requests and view results through the webpagetest UI.

|
Scooped by
Nicolas Weil
March 1, 2012 9:16 AM
|
[...] The support for HW accelerated 2D, 3D and video playback on mobile, plus an improvement in performance for Flex applications, plus the possibility to integrate HTML5 contents with StageWebView, plus the DRM, plus native extentions, **finally**, makes AIR (for Mobile) an interesting, efficient, effective and valuable solution for cross platform application development.

|
Scooped by
Nicolas Weil
February 28, 2012 9:48 AM
|
These are the slides from Peter Lubbers's "HTML5 Real-Time and Connectivity" presentation at the 2012 San Francisco HTML5 User Group (http://sfhtml5.org).

|
Scooped by
Nicolas Weil
February 16, 2012 1:13 AM
|
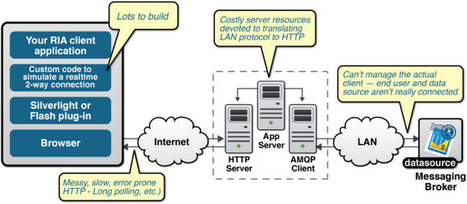
Lately there has been a lot of buzz around HTML5 Web Sockets, which defines a full-duplex communication channel that operates through a single socket over the Web. HTML5 Web Sockets is not just another incremental enhancement to conventional HTTP communications; it represents a colossal advance, especially for real-time, event-driven web applications.
HTML5 Web Sockets provides such a dramatic improvement from the old, convoluted "hacks" that are used to simulate a full-duplex connection in a browser that it prompted Google's Ian Hickson—the HTML5 specification lead—to say: "Reducing kilobytes of data to 2 bytes…and reducing latency from 150ms to 50ms is far more than marginal. In fact, these two factors alone are enough to make Web Sockets seriously interesting to Google."
Let's take a look at how HTML5 Web Sockets can offer such an incredibly dramatic reduction of unnecessary network traffic and latency by comparing it to conventional solutions.

|
Scooped by
Nicolas Weil
February 16, 2012 1:00 AM
|
Adobe believes that Flex is the best solution for enterprise and data-centric application development today, and that moving Flex into a community-driven open source project ensures the continued development and success of Flex for years to come. In this new model, the community will be responsible for the maintenance and evolution of the Flex SDK while Adobe will continue to evolve tooling and runtimes. This document provides Adobe's view of Flex, its contributions to the open source project, and its commitments to Flex in the future.

|
Scooped by
Nicolas Weil
February 11, 2012 5:34 AM
|
Today, Wordnik officially announced Swagger, a specification and framework for building interactive API documentation and sandboxes. The Swagger UI allows developers and non-developers to interact with an API and see how the API responds to different commands and parameters. It's based on the technology that powers Wordnik's own interactive API documentation and can work with both JSON and XML-based APIs.
The specification is language agnostic, and the framework implementation is available in HTML5, Scala and Java. There are also client generators for Scala, Java, Javascript, Ruby, PHP and Actionscript 3. More client support is planned.

|
Scooped by
Nicolas Weil
February 8, 2012 4:31 PM
|
PHP knows how to group classes under a common namespace, and to create redistributable packages using PEAR. Node.js is also very good at organizing code into modular and reusable sets, but there are key differences.

|
Scooped by
Nicolas Weil
February 7, 2012 6:28 PM
|
At Square, we devote two weeks a year to fix annoying problems that are outside the scope of our normal jobs. We call them Fix-it weeks. During our last Fix-it week, we wanted to fix network debugging tools for iOS. Well, we made it happen. The plan was to talk to Chrome’s remote debugging API which just happened to be a JSON protocol over WebSockets. There were no up-to-date (hybi-17 at the time) WebSocket client libraries for iOS at the time. So we wrote one.
It’s called SocketRocket. It’s a WebSocket client written in modern Objective-C. It conforms to RFC 6455, the latest WebSocket specification. It supports wss since the connection is based off of CFStream (bridged to NSStream).

|
Scooped by
Nicolas Weil
February 6, 2012 10:10 AM
|
I recently started working on a few Node.js applications. Coming most recently from PHP (and Drupal in particular), I found the transition to Node.js to be surprisingly easy. Pleasurable, in fact. But I had to learn to think differently about a few things.
Below I list the five things I think every PHP developer should know about Node.js : 1. Node.js Is Built On Chrome's JavaScript Engine 2. Node.js Isn't (Just) A Web Server or Platform 3. Node.js Is Object-Oriented (In That Weird JavaScript Way) 4. Evented I/O? 5. Package Management is a Must!
|



 Your new post is loading...
Your new post is loading...