Your new post is loading...
 Your new post is loading...

|
Scooped by
Nicolas Weil
December 28, 2013 4:16 AM
|
The digital world is expanding at an amazing rate, giving us access to applications and content on myriad connected devices in your homes, offices, cars, pockets and on even on your body. The glue that allows all of this to happen, that connect the companies who provide these services to the devices that you use, is the API. Because APIs have such a huge responsibility for so many people and companies, it is natural that API design is often one of the industry’s liveliest discussions, touching on a range of topics including resource modeling, payload format, how to version the system, and security. While these are likely important areas to explore when designing virtually any API, the reality is that a much larger decision needs to be made first. That decision is based on a fundamental question: who are the primary audiences for this API and how can we optimize for those audiences? This seems like an innocuous enough question, but don’t underestimate its importance or complexity in the growing world of APIs.

|
Scooped by
Nicolas Weil
January 20, 2015 4:04 AM
|
I once told someone I was an architect. It’s true in a way since I now have to design an intricate web of lies to back it up. On a serious note, I thought it might be salutary to look at the state of application architecture in the JavaScript community as we ebb our way towards 2015. I’ll talk about composition, functional boundaries, modularity, immutable data structures, CSP channels and a few other related topics.

|
Scooped by
Nicolas Weil
October 1, 2014 6:07 PM
|
Signaling between client end points has always been an important facet for most interactive web applications. The use cases range from text chatting to multiplayer games to driving a robot remotely. In the world of HTML5, most developers establish signaling through websockets, long polling and server side events. However with the advent of WebRTC, data channels joined the ranks and the question posed by many developers is “Where do data channels fit in the equation?”

|
Scooped by
Nicolas Weil
December 24, 2013 3:21 AM
|
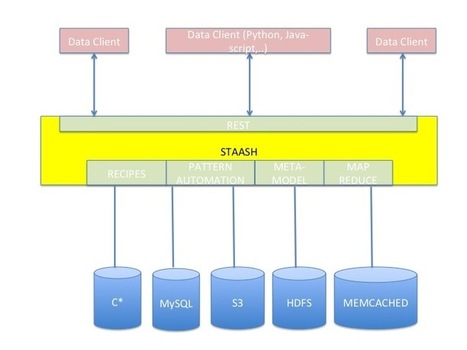
Netflix’s Astyanax project, and the recipes contained therein, have been a tremendous tool in helping Java developers adopt Apache Cassandra (C*), both within Netflix and outside of Netflix. A common request we have gotten from non-Java, or non-JVM based (eg: Python, Ruby, BASH, JavaScript), developers is that they would like to take advantage of the recipes provided in Astyanax such as All-Rows-Query or Chunked-Object-Store.
STAASH’s short-term goal is to recreate the most popular Astyanax recipes as a service, providing a REST based API to Cassandra. This would allow ANY language to consume those recipes.

|
Scooped by
Nicolas Weil
October 1, 2013 2:06 AM
|
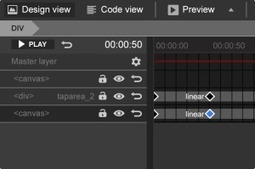
Google today announced the launch of Web Designer, a new tool for building interactive HTML5 sites and ads. The company first hinted at this launch in June, but had been quiet about it ever since. Web Designer, which Google calls a “professional-quality design tool,” is now officially in public beta and available for download for Mac and Windows. As Google notes in today’s announcement, Web Designer was developed to allow advertisers to easily create HTML5 ads for mobile and desktop. Until recently, Google argues, advertisers “didn’t have the tools they needed to easily develop content fit for today’s cross-screen experiences” and Web Designer aims to be the tool to create these experiences.

|
Scooped by
Nicolas Weil
May 1, 2013 2:25 PM
|
We already showed you how to build a Beautiful REST+JSON API, but how do you secure your API? At Stormpath we spent 18 months researching best practices, implementing them in the Stormpath API, and figuring out what works. Here’s our playbook on how to secure a REST API.

|
Scooped by
Nicolas Weil
January 31, 2013 5:30 AM
|
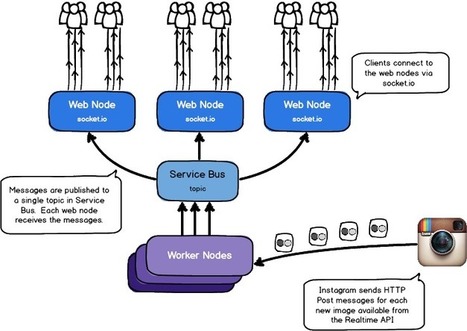
Wazstagram is an experiment with node.js on Windows Azure and the Instagram Realtime API. It uses node.js, socket.io, and service bus to create a scalable window into Instagram traffic across multiple cities.

|
Scooped by
Nicolas Weil
January 11, 2013 3:23 PM
|
One of the strengths of Adobe Fireworks lies in its ability to produce basic-level prototypes in HTML format for the purpose of sharing concepts, evaluating them and conducting usability tests. But did you know that you can use Fireworks in combination with other tools to create complex iOS prototypes(for both the iPhone and iPad) with similar ease?

|
Scooped by
Nicolas Weil
December 30, 2012 4:59 PM
|
The post describes the method used to include the AirPlay functionality to iOS application, and the ways of interacting with external displays via AirPlay and HDMI to transfer media content

|
Scooped by
Nicolas Weil
December 27, 2012 5:09 AM
|
Anyone involved in Web design or development will have come across the term “semantic” with reference to HTML5 and the Web in general. This often problematic term is understandably confusing to many of us, particularly since there is a distinct lack of consensus on its definition in certain contexts. In this article, we will explore what makes HTML5 more semantic than its predecessors, outlining what this means for Web development now and in the future.

|
Scooped by
Nicolas Weil
December 22, 2012 6:08 AM
|
Over the last few months, we have been working to bring Windows Phone 8 (WP8) into Apache Cordova. I originally announced the newly supported device at the Microsoft Build event at the end of October, but it has not made it into an official release until recently. Apache Cordova 2.3.0 will include full support for Windows Phone 8 applications.

|
Scooped by
Nicolas Weil
December 14, 2012 10:51 PM
|
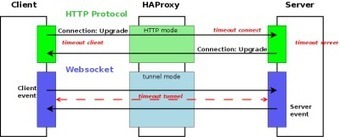
HTTP protocol is connection-less and only the client can request information from a server. In any case, a server can contact a client… HTTP is purely half-duplex. Furthermore, a server can answer only one time to a client request.
Some websites or web applications require the server to update client from time to time. There were a few ways to do so:
- the client request the server at a regular interval to check if there is a new information available
- the client send a request to the server and the server answers as soon as he has an information to provide to the client (also known as long time polling)
But those methods have many drawbacks due to HTTP limitation.
So a new protocol has been designed: websockets, which allows a 2 ways communication (full duplex) between a client and a server, over a single TCP connection. Furthermore, websockets re-use the HTTP connection it was initialized on, which means it uses the standard TCP port.

|
Scooped by
Nicolas Weil
December 2, 2012 1:49 PM
|
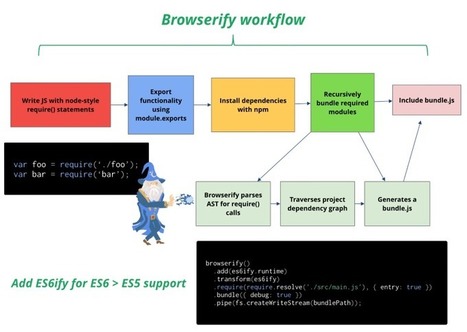
I believe the day-to-day practice of writing JavaScript is going to change dramatically for the better when ECMAScript.next arrives. The coming year is going to be an exciting time for developers as features proposed or finalised for the next versions of the language start to become more widely available.
In this post, I will review some of the features I'm personally looking forward to landing and being used in 2013 and beyond.
|

|
Scooped by
Nicolas Weil
March 7, 2015 1:23 PM
|
In some recent blog posts, we’ve explained why we believe it’s crucial to adopt a four-tier application architecture in which applications are developed and deployed as sets of microservices. It’s becoming increasingly clear that if you keep using development processes and application architectures that worked just fine ten years ago, you simply can’t move fast enough to capture and hold the interest of mobile users who can choose from an ever-growing number of apps.
Switching to a microservices architecture creates exciting opportunities in the marketplace for companies. For system architects and developers, it promises an unprecedented level of control and speed as they deliver innovative new web experiences to customers. But at such a breathless pace, it can feel like there’s not a lot of room for error. In the real world, you can’t stop developing and deploying your apps as you retool the processes for doing so. You know that your future success depends on transitioning to a microservices architecture, but how do you actually do it?

|
Scooped by
Nicolas Weil
October 2, 2014 5:13 PM
|
A flexible cross-platform WebRTC client framework based on GStreamer OpenWebRTC is built on the belief that the WebRTC standard would transcend the pure browser environment and that native apps, implementing the same protocols and API's, would become an important part of the WebRTC ecosystem. This is especially true on mobile platforms where native app distribution is often preferred over pure web apps. Native OpenWebRTC apps can either talk to other native apps or browsers that support WebRTC. OpenWebRTC can also provide the WebRTC-backend to web browsers. One such example browser is Bowser. As you can see here, Bowser is in fact a very thin layer of UI code on top of OpenWebRTC.
Having independent, interoperable, implementations is important for the health of any standard, and WebRTC is no exception. The ambition of OpenWebRTC is to follow the WebRTC standard closely as it continues to evolve. The bulk of the API layer is therefore implemented in JavaScript, making it super fast to modify and extend with new functionality (one such candidate is ORTC). If you would like to contribute, please head on over to GitHub.

|
Scooped by
Nicolas Weil
March 28, 2014 4:09 AM
|
Mis au point par l’équipe à l’origine du PaaS DotCloud, « Docker est un système de packaging qui permet de prendre n’importe quel code source, n’importe quelle application et de l’envelopper, avec toutes ses dépendances, dans un objet unique, « self-contained », que l’on peut déplacer et faire tourner sur n’importe quel serveur, n’importe où sur la planète », explique Solomon Hykes, le diplomé d’Epitech en 2006 à l’origine de DotCloud et qui vit désormais en Californie, là où Docker vient d’être gratifié de 15 M$ de capital-risque qui s’ajoutent au 11 M$ déjà accordé à DotCloud depuis 2010.
Trop beau pour être vrai ? Pourtant, Docker permet de créer de tels containers sur toutes les principales distributions Linux depuis fin novembre 2013. Il est déjà utilisé pour gérer les développements de sociétés à la pointe de la technologie comme eBay. Google l’a intégré à son IaaS GCE et il a donné naissance à CoreOS, une distribution Linux dédiée aux datacenters conçue pour ne recevoir que des applications en containers. Quant à Yandex, le moteur de recherche numéro un en Russie, il lance Cocaine (*), une PaaS open source qui intègre aussi Docker. Docker est également embarqué dans le projet OpenStack, tant au niveau traitement (Nova) qu’orchestration (Heat).

|
Scooped by
Nicolas Weil
December 21, 2013 3:23 AM
|
Kinesis, the streaming data service that Amazon Web Services announced in November, is now publicly available. The service is comparable in theory to popular open source technologies such as Apache Storm, only Kinesis brings with the fully managed experience that’s becoming par for the course within AWS. Like Storm, Kinesis can process data in real time before shipping it into another data store — most likely Elastic MapReduce, Redshift or DynamoDB within the AWS platform. Unlike Storm, however, Kinesis can maintain data for up to 24 hours and isautomatically scalable up to hundreds of terabytes per hour via a software development kit, or SDK. Kinesis does include a connector for porting data to Storm, which AWS General Manager for Data Science Matt Wood said is a possibility in cases where existing Storm users want to keep using it for processing data while automating the collection with Kinesis.

|
Scooped by
Nicolas Weil
May 16, 2013 5:29 PM
|
A few month back, Apple quietly slipped a very nice Objective-C to Javascript bridge into WebKit. Since the first commit while we were busy celebrating New Year’s Eve, it has been fairly actively developed and improved. This new API supports straightforward embedding of the JavaScriptCore interpreter into native Objective-C projects, including reading and writing variables and object members with appropriate type coercion, calling methods on JavaScript objects, and directly binding Objective-C objects into JavaScript. It seems likely that this API is going to become public in Mac OS X 10.9 (where JavaScriptCore is already a public framework), and it might be a hint of an eventual public API on iOS. Either way, a new option for building hybrid JavaScript apps is here.

|
Scooped by
Nicolas Weil
February 20, 2013 1:27 PM
|
Parallel.js is a tiny library for multi-core processing in Javascript. It was created to take full advantage of the ever-maturing web-workers API. Javascript is fast, no doubt, but lacks the parallel computing capabilites of its peer languages due to its single-threaded computing model. In a world where the numbers of cores on a CPU are increasing faster than the speed of the cores themselves, isn't it a shame that we can't take advantage of this raw parallelism? Parallel.js solves that problem by giving you high level access to multicore processing using web workers. It runs in your browser (as long as it supports web workers). Check it out.

|
Scooped by
Nicolas Weil
January 25, 2013 12:29 AM
|
OpenMobster, provides a complete end-to-end Sync solution for your mobile apps. The infrastructure consists of a Cloud Server that integrates with backend Enterprise services. On the device side, this data is accessible through the MobileBean API included in the device SDK. This way you can focus on writing the business logic for your mobile app while the low-level synchronization details are automagically taken care of by OpenMobster.
In OpenMobster, synchronized data is replicated across devices and platforms. You could have multiple devices registered with the Cloud. Any data changes on one device will be automatically pushed to other devices. Data Replication is built directly into your app. As a developer you don't have to do anything special or code to a particular API. Data replication is one of the synchronization services you get out of the box.
The Push Engine is tightly integrated with the Sync Engine. With this, if there is any new data coming from the Cloud, it is pushed automatically to the device. The user will then receive a "You have new data" like message in the phone's notification area. This feature enables real time updates from the Cloud to the device without using the polling technique.

|
Scooped by
Nicolas Weil
December 30, 2012 5:02 PM
|
As AIR applications can run on multiple platforms and devices, AIR based developers have to take into account a vast diversity of screens, their resolutions and DPIs. Despite a broad diversity of supported platforms, in this post we will focus on multiscreen development for mobile AIR applications based on the Flex framework.

|
Scooped by
Nicolas Weil
December 28, 2012 7:15 PM
|
The New 3-Tier Architecture:HTML5, Proxies, and APIs by Brian Mulloy and Kevin Swiber (Apigee) Companion video here : http://goo.gl/YBECx

|
Scooped by
Nicolas Weil
December 27, 2012 5:04 AM
|
Planning ahead to ensure your software can evolve along with the rest of the tech world is even more essential when you’re developing an API. If you don’thave a plan for versioning your API, you could find yourself up a creek without a paddle. And it’ll take a lot of time, cough, money, to get the heck out of that creek. In this post, we’ll consider some best practices for versioning an API, no matter what, and then go on to discuss three possible ways to architect your API, depending on your project and situation.

|
Scooped by
Nicolas Weil
December 19, 2012 1:42 PM
|
The World Wide Web Consortium (W3C) has today published the complete definition of the HTML5 specification, allowing a more stable standard for businesses and developers to utilise. “As of today, businesses know what they can rely on for HTML5 in the coming years, and what their customers will demand,” said Jeff Jaffe, W3C CEO, adding: “Likewise developers will know what skills to cultivate to reach smart phones, cars, televisions, ebooks, digital signs, and devices not yet known.” The W3C had back in July announced their editors for the HTML5 spec, the current version of which can be seenhere. The editors of the spec were Robin Berjon of W3C, Travis Leithead and Erika Doyle Navara from Microsoft, Apple’s Edward O’Connor and Silvia Pfeiffer, a specialist in HTML video.

|
Scooped by
Nicolas Weil
December 4, 2012 1:01 AM
|
Scalability. Big Data. Real Time. These are some of the challenges that a web application has to face in the modern World Wide Web. This is where Node.js and its non-blocking I/O model comes into play. This article will introduce you to one of Node’s most powerful APIs for data intensive computing, streams.
|



 Your new post is loading...
Your new post is loading...