Your new post is loading...
 Your new post is loading...

|
Scooped by
Nicolas Weil
January 20, 2015 4:04 AM
|
I once told someone I was an architect. It’s true in a way since I now have to design an intricate web of lies to back it up. On a serious note, I thought it might be salutary to look at the state of application architecture in the JavaScript community as we ebb our way towards 2015. I’ll talk about composition, functional boundaries, modularity, immutable data structures, CSP channels and a few other related topics.

|
Scooped by
Nicolas Weil
February 20, 2013 1:27 PM
|
Parallel.js is a tiny library for multi-core processing in Javascript. It was created to take full advantage of the ever-maturing web-workers API. Javascript is fast, no doubt, but lacks the parallel computing capabilites of its peer languages due to its single-threaded computing model. In a world where the numbers of cores on a CPU are increasing faster than the speed of the cores themselves, isn't it a shame that we can't take advantage of this raw parallelism? Parallel.js solves that problem by giving you high level access to multicore processing using web workers. It runs in your browser (as long as it supports web workers). Check it out.

|
Scooped by
Nicolas Weil
October 9, 2012 5:37 AM
|
Presentation by Brendan Eich / Strange Loop 2012

|
Scooped by
Nicolas Weil
September 18, 2012 3:31 PM
|
Influxis offers the latest Union Platform 2.0 to its cloud network, featuring the new server clustering API and JavaScript framework. Influxis, a premier interactive streaming cloud company, announced its launch of Union Cloud 2.0 today. This next generation of the platform-as-a-service for Union Platform 2.0 is specially designed for scalable real-time collaboration applications. Union Cloud's key new features are Union Server Clustering and a full-featured JavaScript framework, Orbiter. The server clustering API easily connects multiple Union Server instances together, massively increasing the concurrent connection capacity into the millions. With Union Server's clustering, developers can scale an application by simply making a list of servers, sending a remote event, and responding to that event. Orbiter provides a simple set of JavaScript components for connected-application development. It includes connection reliability, user groups, data sharing, user awareness, spectation, user accounts, synchronized user lists, group-and-private messaging, filtering, saving data to a data source, handling server-push data feeds, and security role management. Union 2.0 also provides server-side JavaScript modules for those who prefer to code in JavaScript on the server, offering a comprehensive end-to-end JavaScript solution.

|
Scooped by
Nicolas Weil
August 9, 2012 11:55 AM
|
Google has open sourced Leak Finder, a tool inspecting the heap of JavaScript applications in order to find memory leaks. As a garbage collected language JavaScript does not have the usual memory leaks typically found in other languages such as C++. But when memory is still allocated to objects that are no longer used it is said that the application has memory leaks, and if the leaks are important then the application may show reduced performance or even fail to execute. Currently, Leak Finder works with Closures but it can be configured to work with other libraries.

|
Scooped by
Nicolas Weil
April 23, 2012 11:26 AM
|
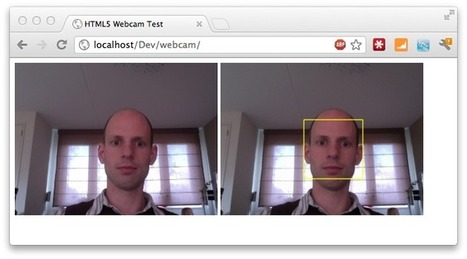
Through HTML5 and the corresponding standards, modern browsers get more standarized features with every release. Most people have heard of websockets that allows you to easily setup a two way communication channel with a server, but one of the specifications that hasn't been getting much coverage is the webrtc specificiation. With the webrtc specification it will become easier to create pure HTML/Javascript real-time video/audio related applications where you can access a user's microphone or webcam and share this data with other peers on the internet. For instance you can create video conferencing software that doesn't require a plugin, create a baby monitor using your mobile phone or more easily facilitate webcasts. All using cross-browser features without the use of a single plugin.

|
Scooped by
Nicolas Weil
February 7, 2012 5:11 AM
|
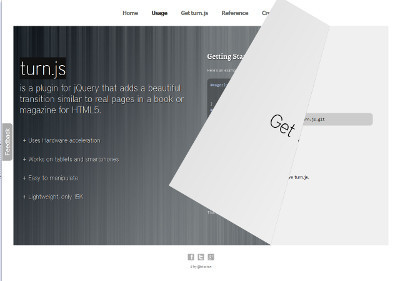
turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5.

|
Scooped by
Nicolas Weil
January 28, 2012 4:52 AM
|
Seriously.js is a real-time, node-based video compositor for the web. Inspired by professional software such as After Effects and Nuke, Seriously.js renders high-quality video effects, but allows them to be dynamic and interactive.

|
Scooped by
Nicolas Weil
January 3, 2012 3:24 PM
|
2011 has been a great year for JavaScript. Web browsers have given us great new tools to use and we have taken web applications to new heights, competing with native applications and bringing sexy back to the web with countless impressive demos. A week or so ago, we put out a survey to all of you asking what you thought the most badass JavaScript demo of 2011 was. Of course, this would be a boring post if we just said what the outcome was, so we’re going to list the top JavaScript accomplishments of 2011 here, from demos to libraries and applications themselves. And to all of you in the JS community, Happy New Year and keep up the good work in 2012!

|
Scooped by
Nicolas Weil
November 22, 2011 6:17 PM
|
Developers creating JavaScript applications these days usually use a combination of MVC, modules, widgets and plugins for their architecture. They also use a DOM manipulation library like jQuery. Whilst this works great for apps that are built at a smaller-scale, what happens when your project really starts to grow? Blog post : http://blog.amt.in/large-scale-javascript-application-architectu

|
Scooped by
Nicolas Weil
November 12, 2011 4:05 PM
|
Build automated tests for your web and desktop apps. Test HTML5, AJAX, Silverlight and WPF apps, JavaScript calls, Telerik controls, dynamic page synchronization, client-side behaviors, complex UI virtualizations and elaborate XAML animations. Quickly convert them to performance tests to identify performance robbing bottlenecks.

|
Scooped by
Nicolas Weil
November 11, 2011 4:40 AM
|
- The document.domain method - The Cross-Origin Resource Sharing method - The window.postMessage method - The Reverse Proxy method - The JSONP method

|
Scooped by
Nicolas Weil
November 10, 2011 4:08 PM
|
Jangaroo is an Open Source project building developer tools that adopt the power of ActionScript 3 to create high-quality JavaScript frameworks and applications. Jangaroo is released under the Apache License, Version 2.0.
Why use Jangaroo?
There are two main use cases when you might want to use Jangaroo tools:
* JavaScript programming in the large : Adopt ActionScript 3 language features like packages, classes and inheritance, interfaces, private members, and many more to create even large-scale client-side Web code, where you otherwise would have used JavaScript directly. This approach is extremely helpful when creating frameworks with explicit public APIs, but also for larger applications that use such frameworks.
* Running ActionScript 3 code directly in the browser : You are implementing a Web project that must not rely on plugins and/or requires close integration into an HTML Web site, possibly already using some JavaScript framework. You want to reuse or build upon existing ActionScript 3 code (utility classes, frameworks like FlexUnit, custom code) as well as JavaScript APIs and code.
Jangaroo Flash Application Template
|

|
Scooped by
Nicolas Weil
May 16, 2013 5:29 PM
|
A few month back, Apple quietly slipped a very nice Objective-C to Javascript bridge into WebKit. Since the first commit while we were busy celebrating New Year’s Eve, it has been fairly actively developed and improved. This new API supports straightforward embedding of the JavaScriptCore interpreter into native Objective-C projects, including reading and writing variables and object members with appropriate type coercion, calling methods on JavaScript objects, and directly binding Objective-C objects into JavaScript. It seems likely that this API is going to become public in Mac OS X 10.9 (where JavaScriptCore is already a public framework), and it might be a hint of an eventual public API on iOS. Either way, a new option for building hybrid JavaScript apps is here.

|
Scooped by
Nicolas Weil
December 2, 2012 1:49 PM
|
I believe the day-to-day practice of writing JavaScript is going to change dramatically for the better when ECMAScript.next arrives. The coming year is going to be an exciting time for developers as features proposed or finalised for the next versions of the language start to become more widely available.
In this post, I will review some of the features I'm personally looking forward to landing and being used in 2013 and beyond.

|
Scooped by
Nicolas Weil
October 9, 2012 5:23 AM
|
LLJS is a typed dialect of JavaScript that offers a C-like type system with manual memory management. It compiles to JavaScript and lets you write memory-efficient and GC pause-free code less painfully, in short, LLJS is the bastard child of JavaScript and C. LLJS is early research prototype work, so don't expect anything rock solid just yet. The research goal here is to explore low-level statically typed features in a high-level dynamically typed language. Think of it as inline assembly in C, or the unsafe keyword in C#. It's not pretty, but it gets the job done.

|
Scooped by
Nicolas Weil
September 11, 2012 4:51 AM
|
Dataset is a JavaScript client-side data transformation and management library. Dataset makes managing client-side data easy by handling loading, parsing, sorting, querying & manipulating data from all sorts of sources. Data access lies at the heart of a great deal of interactive content. Dataset solves common problems with the traversal, manipulation and management of that data. Unlike client-side frameworks that focus on entity modelling, Dataset is designed exclusively for working with matrices/tables of data. This allows a rich set of number crunching capabilities and helps optimise the handling of large numbers of rows.

|
Scooped by
Nicolas Weil
June 15, 2012 4:14 AM
|
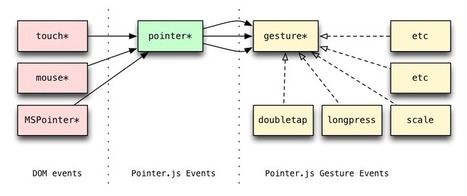
Mouse will soon cease to be the dominant input method for computing, though it will likely remain in some form for the forseeable future. Touch is the heir to the input throne, and the web needs to be ready. Unfortunately, the current state of input on the web is... you guessed it: a complete mess! There are two separate issues: - No unified story between mouse, touch, and other spatial input. - Poor support for complex gestures, especially needed for touch. I'll look at each in a bit of detail, and then show you pointer.js.

|
Scooped by
Nicolas Weil
March 19, 2012 1:35 PM
|
It is very often that I have to do video motion tracking for interactive video campaign in my daily work. If I’m used used to do that in Flash, I made a quick experiment to do the same in javascript. Thanks to Olof Storm who made me a perfect corner pin motion tracking in After Effects, and I’ve been using some code from Steven Wittens to draw an image in perspective. What I’m doing in this demo is drawing a video in a canvas, and using the corner pin tracking data to draw an image on top of the video.
Click here to see the motion tracking demo (give it a bit of time to fully load).

|
Suggested by
@zbutcher
February 1, 2012 11:41 AM
|
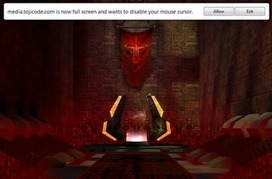
"Mouse Lock is the canonical term for when a game (or other application) removes the mouse cursor from view and interprets mouse motion for something else, e.g. looking around in a 3D world. To date this has not been possible for web applications without a plugin..."

|
Scooped by
Nicolas Weil
January 20, 2012 8:12 AM
|
Video.js, the open source HTML5 and Flash video player created by Steve Heffernan, cofounder of cloud-encoder Zencoder, has just been updated to version 3.0. The result promises to make life easier for developers by letting them write in HTML5, but get results in both HTML5 and Flash.

|
Scooped by
Nicolas Weil
November 27, 2011 3:19 PM
|
The Stanford Javascript Crypto Library is a project by the Stanford Computer Security Lab to build a secure, powerful, fast, small, easy-to-use, cross-browser library for cryptography in Javascript. SJCL is secure. It uses the industry-standard AES algorithm at 128, 192 or 256 bits; the SHA256 hash function; the HMAC authentication code; the PBKDF2 password strengthener; and the CCM and OCB authenticated-encryption modes.

|
Scooped by
Nicolas Weil
November 19, 2011 3:11 AM
|
Compare images pixel by pixel is a slow and heavy work to our computer. IM.js has come to solve this problem, using canvas pixel by pixel in record time.

|
Scooped by
Nicolas Weil
November 12, 2011 3:34 PM
|
Web developers are constrained by the performance capabilities of scripted languages. Simply put, compiled code is faster than interpreted code. Factor in multi-core CPU architectures and advances in GPU computing, and compiled code can easily be over 100X faster on a single machine. Fabric Engine allows developers to bring this compiled, multi-threaded performance to their web applications.
Fabric Engine brings compiled, multi-threaded performance to scripted languages like JavaScript, Ruby and Python. This means developers can take on bigger, computationally intensive problems and still use web languages to solve them. Fabric can run on the server or in the browser, allowing developers to deliver amazing performance wherever it’s required.

|
Scooped by
Nicolas Weil
November 11, 2011 4:33 AM
|
Here are three dozen JavaScript libraries tuned for mobile devices, Canvas-based animation, HTML5 video, local databases, server interaction, and more...
|
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...







![Influxis Launches Union Cloud 2.0, the Next Generation of Its Cloud-based Application Development Platform [PR] | Dev Breakthroughs | Scoop.it](https://img.scoop.it/_t50FJglBNG29x5nzW-PcDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)