Mobile responsive design tools for testing your website or apps before it goes live. You'll find both FREE and paid solutions.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account

 Your new post is loading... Your new post is loading...
I was determined to digitally detox. But after trying two different “dumbphones,” I realized that the simplest solution was to change how I used my old smartphone.
Five Reasons "Original" Art Rules 2019 Marketing We share five reasons "original" art, illustrations and videos rule 2019 marketing.
Read More on Curagami.com
Martin (Marty) Smith's insight:
Reading a gaggle of predictions for 2019 design and marketing we found agreement. "Original" art, illustrations, videos, and ideas will rule marketing in 2019. Original is in quotes because you, me, and everyone we know will use stock images next year,
Five Web Design Steals
Martin (Marty) Smith's insight:
My take on the Chrysler Museums new website and what it can teach us about web design.
Prepare yourself for 2019, with this look into the biggest design trends of the year. We’ve covered it all, from typography to illustration and more.
Martin (Marty) Smith's insight:
Look Closely At Trends #2 and #3
Sharing process, warts and all, break the third wall - the wall between visitors, viewers, and creators. We develop enough of a framework to receive feedback and then cooperate with those special customers to shape a two-sided dynamic conversation. Happening NOW.
Experience always happens NOW — these two trends, immersive and exposed, wreck marketing as practiced in favor of community, conversations, and customers. Control, still a figment of a marketer's imagination, moves from marketers to curators and analysts.
Maddening means now there's a penalty for being only slightly out of touch. Create a passive one-sided campaign, and you'll do more than spend money carelessly. Preach without conversation, and you'll pay with cash and brand equity. And the later is the vastly more valuable and hard-earned currency.
Promise to blog about this topic further on Curagami.com. M
Stephan Schmitz creates editorial illustrations that offer a reflection on modern life. The poignant images are a mirror to how we deal with technology, our families, and more.
Martin (Marty) Smith's insight:
Love design that uses one element to make another point like some of these dramatic and arresting examples.
40 Best Freebies for you. Start your New Year 2019 with these Freebies and Free Resources. Big list of handpicked freebies for designers and developers.
Martin (Marty) Smith's insight:
Couldn't live without freebies and fremiums (stuff you use for free until you can't stand it anymore and choke up the pro money).
Minimal Is Hard I love this post about how to be a game designer minimalist because doing less is the hardest thing. The ideas shared are applicable to web design too. The Basics"The general purpose of minimalism in game design is to accentuate a game's specific elements by limiting the scope or detail of the other surrounding elements. For a simplified 'real world' example, imagine wearing a blindfold to place a greater emphasis on your sense of touch.
An entire game can be designed with minimalism as a core concept, but minimalism can also be invoked only when needed. Art, sound, gameplay, and narrative can all be subject to minimalist interpretations."
Read a great book, The Paradox of Choice by Schwartz, to understand why most websites lower conversion with too much choice. Designing a website creates the idea you can do more than you should. It's easy to create mess.
"Limiting" is an important word for any new web designer. Even as i write this I know chances are poor anyone working . on a websites wireframes is listening. There is something busy, chaotic and endless about web design.
Because we can do something doesn't mean it is the right thing to do.
Martin (Marty) Smith's insight:
Great post for any web or graphic designer to read.
From
medium
Blockchain Be Coming Blockchain is coming and disruption will follow. Bitcoin is an example of a blockchain, but don't stop there. If currency can be "mined" and understood as an extension of those who use it isn't that statement true for all things?
Martin (Marty) Smith's insight:
Insight into how blockchain will change web design.
Smashing Perfect Sliders
Martin (Marty) Smith's insight:
Great, comprehensive, and illustrated "perfect slider" tutorial from Smashing Magazine.
|

|
Scooped by
Martin (Marty) Smith
July 9, 2017 10:44 AM
|
UX Must Reads
If you're new to web design do yourself a favor and read at least two of these free User Interface (UX) design books. You'll save yourself time in the end if you know how to design for conversion, engagement, and functionality. That's not to downplay the need for excitement, but nothing turns more users off faster than a hard to understand website.
Free UX books will help save you design time, energy, and frustration.

|
Scooped by
Martin (Marty) Smith
July 5, 2017 8:17 AM
|
Wireframing Is A Pain But Less So
Wireframing, the act of prototyping web designs before writing code, is a pain. Less of a pain with these 10 wireframing tools all new to us.
We have used any of these tools, but xeroxing our wireframing template is old, hard to share, and takes too long.

|
Scooped by
Martin (Marty) Smith
June 30, 2017 7:59 AM
|
Rich Animations
Video is a must, but so are "rich animations". Rich Animations are infographic-like, fun and instructive graphics that come alive, play, and run much like a video.
Find examples in this Medium Post
https://medium.com/@lollypopindia/why-rich-animations-are-crucial-for-design-ab6e940fc8f6
Watching The Story of Stuff we realized there were some things, some hard things, better told via animation. A human narrator would have made the hard stuff too hard, but animating the devastation even our favorite stuff like iPhone create stopped the "rejection reflex" long enough to listen.
Not hard to see why animation is so effective. We've been brought up on cartoons, Sesame Street and Simpsons. If you aren't using animation to teach, engage, and make points you might otherwise not be able to make your website is less fun, effective, and profitable.

|
Scooped by
Martin (Marty) Smith
January 22, 2019 10:22 AM
|
Mobile app users are a different breed. They go to mobile apps for different reasons than websites. In sum, they want a faster, concentrated, and more convenient experience. However, since smartphone screens have limited space, it’s not really feasible to include an expansive menu or set of filters to aid in the navigation of an app.
What changes do you need to make to be "mobile first" with your search bar and search results? This Smashing Magazine post shares reasons why virtually any mobile application needs a search bar.
You’re going to find a lot of use for search in mobile apps:
- Content-driven apps like newspapers, publishing platforms, and blogs;
- e-Commerce shops with large inventories and categorization of those inventories;
- Productivity apps that contain documents, calendars, and other searchable records;
- Listing sites that connect users to the right hotel, restaurant, itinerary, item for sale, apartment for rent, and so on;
- Dating and networking apps that connect users with vast quantities of “matches”.

|
Scooped by
Martin (Marty) Smith
December 29, 2018 3:10 PM
|
Take a look at some of the Fast Company Art Department’s favorite illustrations from 2018. From our World’s 50 Most Innovative Companies to Most Creative People in Business, we’ve tasked talented illustrators to visually interpret subjects ranging from pharmaceuticals to video game worlds to the Girl Scouts of America.
Why Illustrations Rule 2019
I'm working on a mashup of web, graphics and e-commerce trends for 2019. To create such a summary I read a gaggle of predictions for 2019 trends looking for agreement and interesting outliers.
One rather large area of agreement is the rise of original illustrations. I have theories on why colorful, original illustrations will be important marketing tools in 2019.
- Death of Stock Photography
Stock photography is a very bad thing in the hands of the unskilled and 90% of sites and marketing campaigns are "unskilled". Feels like my eyes are being burned away by boring smiling empty people. - Art, Marketing, and Data Collision
Brand consistent, arresting, original art lights up analytics as the distance between creative left-brainers and quanty right brainers continues to shrink. - Originality Gets Shared
One reason analytics spikes assure cogent marketers will create more cool illustrations next year is cool stuff gets shared thus creating the winning self-fulfilling prophecy - original illustrations arrest and engage generating shares reinforcing the need for more cool graphics. - Pictures Mean More Than Words Now
Hard to imagine Hemingway, Faulkner, or Cheever in a blogging age. Our eyes control so much of our time, brian, and desires these days reading almost anything requires a great visual and a headline writer who knows how to set a hook. I'm not saying quality writing is dead, but discovering quality writing (or anything) requires eye candy and a great headline. - The Attention Span/Serotonin Problem
We are wired differently now. I judge not sitting here using Scoop.it to communicate with you dear reader, but F. Scott would need to write the Great Gatsby in pieces, on several web pages with accompanying visuals today. If Gatsby didn't look good on our phones we wouldn't click, swipe, or share. Again, I'm NOT judging :).
I'll share my web and graphics 2019 trends mashup on Curagami.com (and on Must Design) soon. In the meantime share your thoughts on why illustrations will rule (or not) next year, our slouching toward Bethlehem world, or your Gatsby moments and I'll include your thoughts (with attribution and appropriate Quid Pro Quo links).
Have a great New Year and an epic 2019!
Martin

|
Scooped by
Martin (Marty) Smith
December 27, 2018 12:29 PM
|
Wild Chaotic Humans Are Here
The chaotic jumble of idea, tests, humans, and designers is the tumult we’ve become, the discord and disorder we need. Every design promotes or diminishes conversations. There is no neutral. Standing still doesn’t exist anymore. You gain or lose every day with every design you publish, think about, or share. Passive consumers are gone. Wild, emotional humans are here.
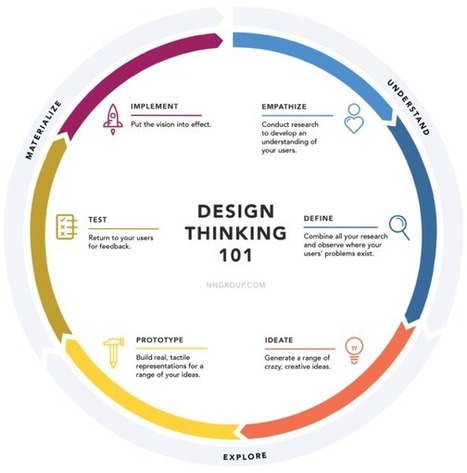
Discover Curagami's curated riff of an Interactive Design Institue post entitled What Is Design Thinking and Why Is It So Popular: https://www.curagami.com/design-thinking-matters-heres-why/

|
Scooped by
Martin (Marty) Smith
December 26, 2018 5:52 PM
|
Four experts share their take on the upcoming grapic design trends 2019. The new year is waiting and here's what to look for, designers!
How is one of my "go to" graphic design resources.

|
Scooped by
Martin (Marty) Smith
December 21, 2018 1:50 PM
|
"Design is the non-fiction version of art,” once said Douglas Coupland, the writer, artist and designer who has taken his hand at desk design and …
How Design is a great graphic design resource.

|
Scooped by
Martin (Marty) Smith
December 18, 2018 7:54 AM
|
Scoop.it Integrations
This page shows how easy Scoop.it makes it to integrate content into your blog. Go to the feed, click on "INTEGRATION" and define a few simple parameters for the feed such as your or Scoop.it meta and the number of posts to show, copy the embed code to a Wordpress (or other tools) and publish.

|
Scooped by
Martin (Marty) Smith
July 21, 2017 12:46 PM
|
Squishy Bendy Color
A new project from Adobe Research and the University of Toronto may take things a step further. Their Playful Palette lets you mix colors in a stretchy, blended puddle. The effect is downright beautiful. Each color mix is like its own little snapshot of wall-ready abstract art. But crucially, as you work putting colors to the virtual canvas, you automatically save the colors that you’ve already used around the wheel.
Sounds very cool great tool matched with a better UI from Adobe seems incongruous but we can't wait to try bendy squishy colors.

|
Scooped by
Martin (Marty) Smith
July 20, 2017 7:33 AM
|
High Design Posters
These posters are messages in bottles. In many cases, their design is timeless, brilliant, and inspiring. In other cases, the looks are dated but those posters teach valuable design lessons too.
One of the best way to learn how to design is by looking at good designs created by others. I steal from women's magazines, art books, artists, and whatever source inspires, is handy, and can be adopted or adapted.

|
Scooped by
Martin (Marty) Smith
July 18, 2017 9:27 AM
|
Going 3D
Introducing, 3D Yarn! A cool new spin on an old craft called needle-punch felting. Using a custom made machine, the material fibers are felted together. As YankoDesign explains:
"Introducing, 3D Yarn! A cool new spin on an old craft called needle-punch felting. Using a custom made machine, the material fibers are felted together row by row and layer by layer on a specifically shaped foam to create entirely new types of 3D cloth. The yarn is essentially drawn on the form which can be any shape or size. This innovative technique allows for waste-less, stitch-free and seamless creations of organic fabrics, like this stylish, seemingly monocoque sneaker that gives Flyknit a run for its money!"
3D yarn is too cool!


|
Scooped by
Martin (Marty) Smith
July 11, 2017 8:37 AM
|
Do Graphic Designers Need Code School?
Web design is, like most things, in the middle of an intense revolution. As the backend or reading and writing content to databases continue to move toward the front end of pretty pictures customers see and interact with designers will be tempted to attend a "code school".
Before you pay thousands in tuition to upgrade skills you may need to upgrade read this Curagami post first: http://www.curagami.com/code-schools-will-they-change-your-life/
Our Curagami post that places our experience at The Iron Yard Code school in Durham, North Carolina in the context of more than 13 years in web development. Before you pay for a school that will make many promises, read our code schools post.

|
Scooped by
Martin (Marty) Smith
July 7, 2017 8:45 AM
|
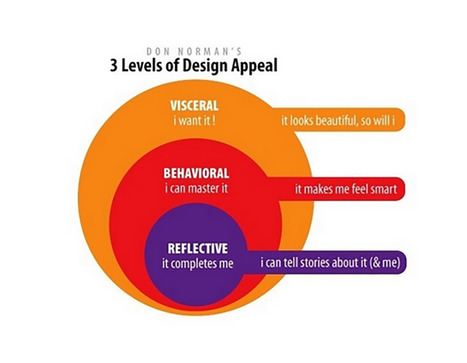
Emotional Branding Guide
This excellent guide to building emotions into your brands focuses on products, but every lesson here applies to web design too. Finding ways to infuse your web designs with relevant value, cultural, and "made to stick" messages, connections, and images are every designer's and web marketer's job.
Great primer on how to build emotions into your product, web, and services designs.

|
Scooped by
Martin (Marty) Smith
July 1, 2017 11:53 AM
|
Martin's Tiny House Diary
Ready my Hillbilly Elegy and watch a video of the Southern gothic metal roof redux installation on Curagami: http://www.curagami.com/martins-tiny-house/
Building a house is a many-sided journey. Today's Tiny House Diary post shares my Hillbilly Elegy and a short video showing t he installation of the southern gothic metal roof.





































This post is important and valuable on two fronts. First we all need to start thinking MOBILE FIRST and that is a very different way to think. Second the great list of new to me tools is worth a scan and test.