Your new post is loading...

|
Scooped by
Martin (Marty) Smith
January 24, 2019 9:10 AM
|
I was determined to digitally detox. But after trying two different “dumbphones,” I realized that the simplest solution was to change how I used my old smartphone.

|
Scooped by
Martin (Marty) Smith
December 30, 2018 8:51 AM
|
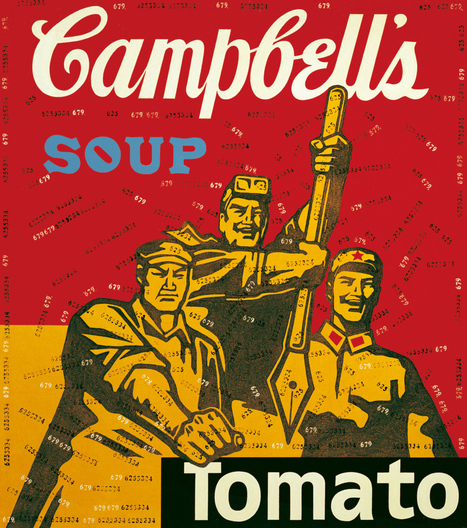
Five Reasons "Original" Art Rules 2019 Marketing We share five reasons "original" art, illustrations and videos rule 2019 marketing. - Death of Brand Killing Stock Images.
- The Art, Marketing and Data Collision.
- Originality Gets Shared.
- Pictures Matter More Than Words
- Smartphone Attention Span/Seratonin Addiction
Read More on Curagami.com

|
Scooped by
Martin (Marty) Smith
December 28, 2018 11:24 AM
|
Five Web Design Steals
Here are five web design ideas you should steal from the new Chrysler.org site.
Hero with subtle, effective Calls To Actions (CTAs).
Color as warmth and invitation.
Whitespace to lower intimidation and encourage interaction.
Teases promoting clicks and control.
Storytelling with text, images, and testimonials.

|
Scooped by
Martin (Marty) Smith
December 26, 2018 10:37 PM
|
Prepare yourself for 2019, with this look into the biggest design trends of the year. We’ve covered it all, from typography to illustration and more.

|
Scooped by
Martin (Marty) Smith
December 26, 2018 8:50 AM
|
Stephan Schmitz creates editorial illustrations that offer a reflection on modern life. The poignant images are a mirror to how we deal with technology, our families, and more.

|
Scooped by
Martin (Marty) Smith
December 19, 2018 8:08 AM
|
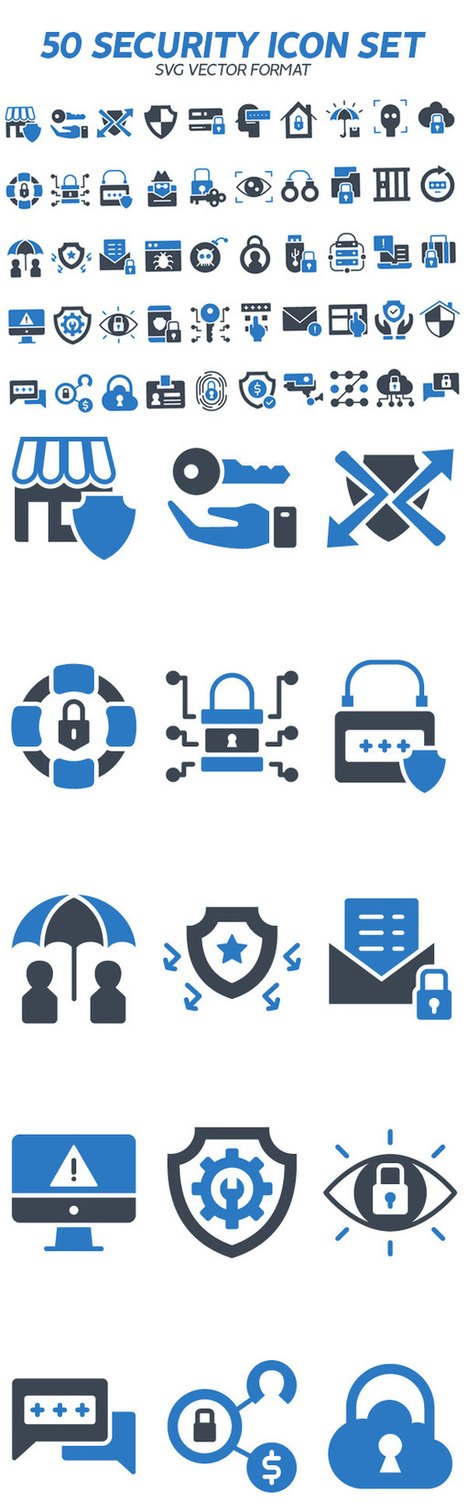
40 Best Freebies for you. Start your New Year 2019 with these Freebies and Free Resources. Big list of handpicked freebies for designers and developers.

|
Scooped by
Martin (Marty) Smith
July 25, 2017 8:19 AM
|
Minimal Is Hard I love this post about how to be a game designer minimalist because doing less is the hardest thing. The ideas shared are applicable to web design too.
This may be the most important two paragraphs for anyone creating a website to read: The Basics"The general purpose of minimalism in game design is to accentuate a game's specific elements by limiting the scope or detail of the other surrounding elements. For a simplified 'real world' example, imagine wearing a blindfold to place a greater emphasis on your sense of touch. An entire game can be designed with minimalism as a core concept, but minimalism can also be invoked only when needed. Art, sound, gameplay, and narrative can all be subject to minimalist interpretations." Read a great book, The Paradox of Choice by Schwartz, to understand why most websites lower conversion with too much choice. Designing a website creates the idea you can do more than you should. It's easy to create mess. "Limiting" is an important word for any new web designer. Even as i write this I know chances are poor anyone working . on a websites wireframes is listening. There is something busy, chaotic and endless about web design. Because we can do something doesn't mean it is the right thing to do.

|
Scooped by
Martin (Marty) Smith
July 21, 2017 6:49 AM
|
Blockchain Be Coming Blockchain is coming and disruption will follow. Bitcoin is an example of a blockchain, but don't stop there. If currency can be "mined" and understood as an extension of those who use it isn't that statement true for all things?
Yes is the answer to that question.

|
Scooped by
Martin (Marty) Smith
July 19, 2017 7:37 AM
|
Smashing Perfect Sliders
Sliders, those moving images at the top of your homepage or other key pages, can be effective communication tools. They can also, when done badly, drive traffic into the night.
This Smashing Magazine "Perfect Slider" tutorial helps define when sliders are a good idea and how to execute them for conversion, not aversion.

|
Scooped by
Martin (Marty) Smith
July 12, 2017 10:42 AM
|
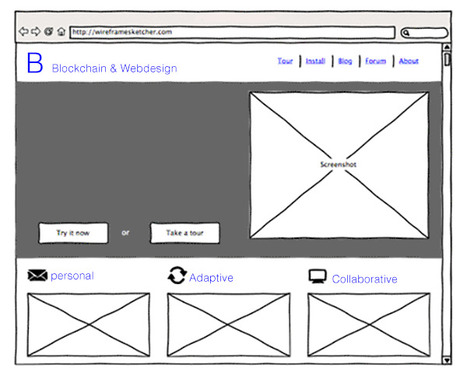
Blockchain and the Future of Web Design via @Scoopit
Blockchain Disruptions As we shared in BI Revolution and Curation Revolution Blockchain isn't just for Bitcoin anymore. Imagining a distributed, verified and all but fraud-proof transaction network will change how we think about designings websites too. Websites are Dumb
Today, as social media proves, our customers want collaboration, community, and conversations. Google understands the value of highly personalized results. The Google "float" where you and I can type the same search at the same time and receive different results is an example of hyper-personalization blockchains are sure to bring to e-commerce. Websites powered by algorithms to read a customer's blockchain show the most relevant information to convert now. Lectures die in favor of predictive analytics and conversations.
When we learn, thanks to the blockchain, a customer just purchased something related to what we sell why show customers anything other than the products our data tells us will convert visitation to transactions? Answer: we wouldn't. Internet of Things The "life is better" promise suggested by the Internet of Things (IOT) is a harvest we only reap with creative use of blockchain. If everything knows everything about everyone, where we are head anyway, our ability to turn chaos into meaning, efficiency and a better life depends on a multipoint, verified and shared network.
As we noted in our Curagami post The Blockchain Disruption Is Coming Sun Microsystems John Burdette Gage was right - the network is the computer. And the only way our lives don't dissolve into a puddle of chaos, confusion, and anger is by using community blockchain to inform, personalize, and humanize the Internet of things.
Read our friend David Amerland's great What If We Had A New Value System for Goods and Services to understand the need for, the promise of, and difficulty to create a meaningful, fair, and efficient future. How Blockchain Change Web Design Web design changes from static to flexible, from we create to we curate and from lectures to conversations. Like Google, we won't create a single, static, boring page. Instead, thanks to the blockchain, we will design interactive experiences capable of changing on the fly. And we'll have flying cars too. We realize we've heard similar mostly unfulfilled promises before. And there are significant hurdles such as how most merchants feel about their customer information - highly proprietary. If the web proves anything, it is the absurdity of "highly proprietary" thinking. What is exclusive when what we do is digital and so easily shared instantly and around the world? Answer: nothing is uniquely yours anymore.
We don't see the usual drip, drip, drip of acceptance for blockchain empowered, flexible and personal web design. Everyone goes, or no one and the undeniable benefits of using a "dispersed ledger" to inform our digital marketing is so holdouts will lose share, traffic, and loyalty.
Best to LEAD in innovative ways to use blockchain to inform your web designs since to do otherwise is to risk...well everything.

|
Scooped by
Martin (Marty) Smith
July 9, 2017 10:44 AM
|
UX Must Reads If you're new to web design do yourself a favor and read at least two of these free User Interface (UX) design books. You'll save yourself time in the end if you know how to design for conversion, engagement, and functionality. That's not to downplay the need for excitement, but nothing turns more users off faster than a hard to understand website.

|
Scooped by
Martin (Marty) Smith
July 5, 2017 8:17 AM
|
Wireframing Is A Pain But Less So
Wireframing, the act of prototyping web designs before writing code, is a pain. Less of a pain with these 10 wireframing tools all new to us.

|
Scooped by
Martin (Marty) Smith
June 30, 2017 7:59 AM
|
|

|
Scooped by
Martin (Marty) Smith
January 22, 2019 10:22 AM
|
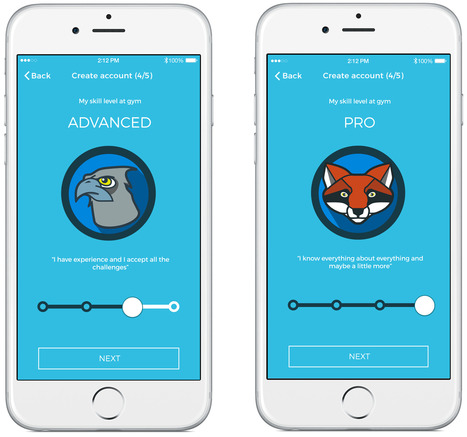
Mobile app users are a different breed. They go to mobile apps for different reasons than websites. In sum, they want a faster, concentrated, and more convenient experience. However, since smartphone screens have limited space, it’s not really feasible to include an expansive menu or set of filters to aid in the navigation of an app.

|
Scooped by
Martin (Marty) Smith
December 29, 2018 3:10 PM
|
Take a look at some of the Fast Company Art Department’s favorite illustrations from 2018. From our World’s 50 Most Innovative Companies to Most Creative People in Business, we’ve tasked talented illustrators to visually interpret subjects ranging from pharmaceuticals to video game worlds to the Girl Scouts of America.

|
Scooped by
Martin (Marty) Smith
December 27, 2018 12:29 PM
|
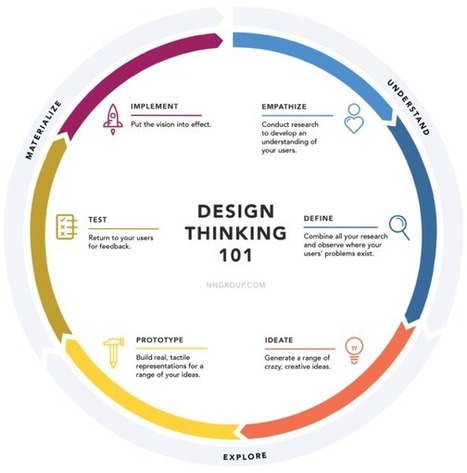
Wild Chaotic Humans Are Here
The chaotic jumble of idea, tests, humans, and designers is the tumult we’ve become, the discord and disorder we need. Every design promotes or diminishes conversations. There is no neutral. Standing still doesn’t exist anymore. You gain or lose every day with every design you publish, think about, or share. Passive consumers are gone. Wild, emotional humans are here.
Discover Curagami's curated riff of an Interactive Design Institue post entitled What Is Design Thinking and Why Is It So Popular: https://www.curagami.com/design-thinking-matters-heres-why/

|
Scooped by
Martin (Marty) Smith
December 26, 2018 5:52 PM
|
Four experts share their take on the upcoming grapic design trends 2019. The new year is waiting and here's what to look for, designers!

|
Scooped by
Martin (Marty) Smith
December 21, 2018 1:50 PM
|
"Design is the non-fiction version of art,” once said Douglas Coupland, the writer, artist and designer who has taken his hand at desk design and …

|
Scooped by
Martin (Marty) Smith
December 18, 2018 7:54 AM
|
Scoop.it Integrations This page shows how easy Scoop.it makes it to integrate content into your blog. Go to the feed, click on "INTEGRATION" and define a few simple parameters for the feed such as your or Scoop.it meta and the number of posts to show, copy the embed code to a Wordpress (or other tools) and publish.

|
Scooped by
Martin (Marty) Smith
July 21, 2017 12:46 PM
|
Squishy Bendy Color
A new project from Adobe Research and the University of Toronto may take things a step further. Their Playful Palette lets you mix colors in a stretchy, blended puddle. The effect is downright beautiful. Each color mix is like its own little snapshot of wall-ready abstract art. But crucially, as you work putting colors to the virtual canvas, you automatically save the colors that you’ve already used around the wheel.

|
Scooped by
Martin (Marty) Smith
July 20, 2017 7:33 AM
|
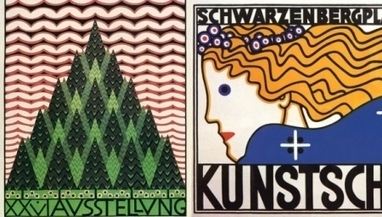
High Design Posters
These posters are messages in bottles. In many cases, their design is timeless, brilliant, and inspiring. In other cases, the looks are dated but those posters teach valuable design lessons too.

|
Scooped by
Martin (Marty) Smith
July 18, 2017 9:27 AM
|
Going 3D
Introducing, 3D Yarn! A cool new spin on an old craft called needle-punch felting. Using a custom made machine, the material fibers are felted together. As YankoDesign explains:
"Introducing, 3D Yarn! A cool new spin on an old craft called needle-punch felting. Using a custom made machine, the material fibers are felted together row by row and layer by layer on a specifically shaped foam to create entirely new types of 3D cloth. The yarn is essentially drawn on the form which can be any shape or size. This innovative technique allows for waste-less, stitch-free and seamless creations of organic fabrics, like this stylish, seemingly monocoque sneaker that gives Flyknit a run for its money!"

|
Scooped by
Martin (Marty) Smith
July 11, 2017 8:37 AM
|
Do Graphic Designers Need Code School? Web design is, like most things, in the middle of an intense revolution. As the backend or reading and writing content to databases continue to move toward the front end of pretty pictures customers see and interact with designers will be tempted to attend a "code school".
Before you pay thousands in tuition to upgrade skills you may need to upgrade read this Curagami post first: http://www.curagami.com/code-schools-will-they-change-your-life/

|
Scooped by
Martin (Marty) Smith
July 7, 2017 8:45 AM
|
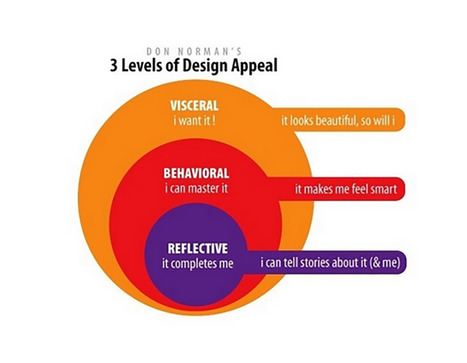
Emotional Branding Guide
This excellent guide to building emotions into your brands focuses on products, but every lesson here applies to web design too. Finding ways to infuse your web designs with relevant value, cultural, and "made to stick" messages, connections, and images are every designer's and web marketer's job.

|
Scooped by
Martin (Marty) Smith
July 1, 2017 11:53 AM
|
|





 Your new post is loading...
Your new post is loading...