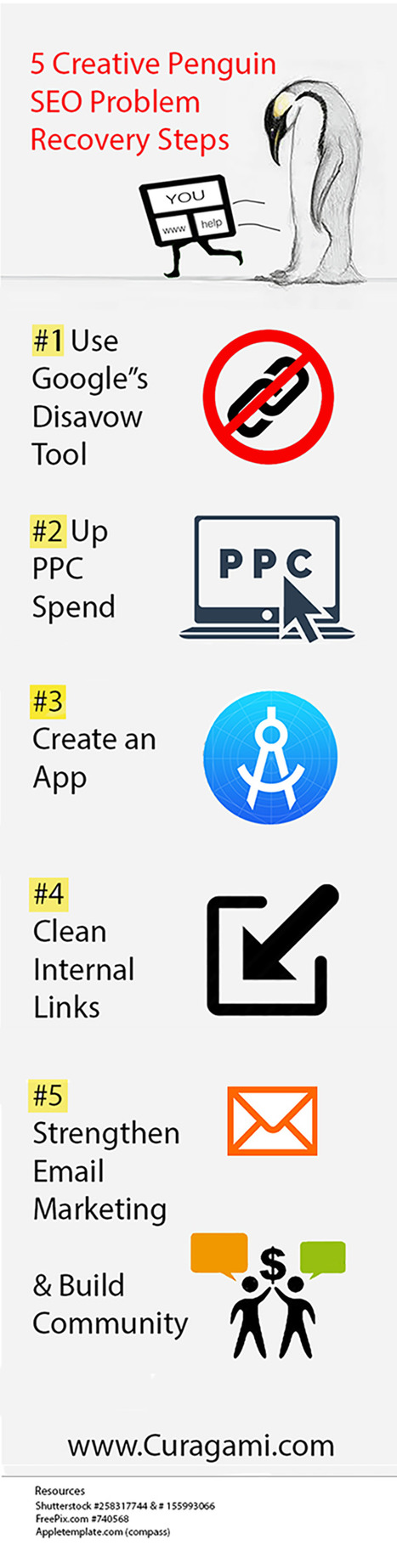
Five Penguin SEO Problem Recovery Steps is a summary of creative steps you to take when your website's traffic gets hammered by seo problems.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
 Your new post is loading... Your new post is loading...

malek's curator insight,
December 8, 2014 11:24 AM
I like“Card” design, no, it\s not new, but I find it a good tool for designers working on responsive websites. Cards are a great way to keep things modular

lorrinda's curator insight,
February 19, 2014 8:04 AM
...plus the skill of copywriting is most helpful. lorrinda

Gaël Berthier ArdècheTourisme's curator insight,
February 19, 2014 4:36 AM
Optimiser l'experience utilisateur et le ROI grâce au eye-tracking

Steve Baker's curator insight,
February 19, 2014 7:37 AM
Designing clean, effective websites that work and deliver clients 
Gonzalo Moreno's curator insight,
February 22, 2014 6:55 AM
One of my students' favorite topics... XD

Amanda Groover's curator insight,
December 15, 2013 10:43 PM
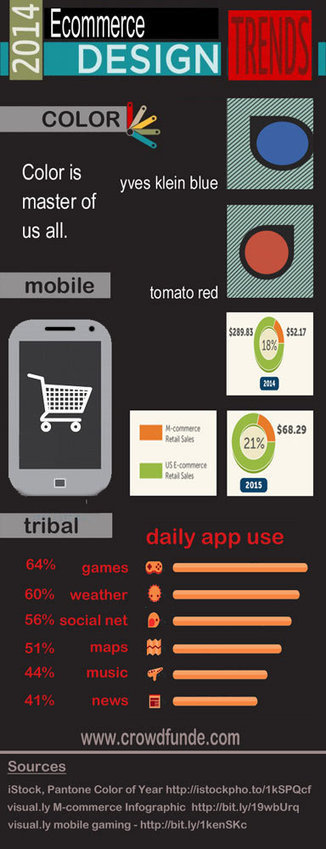
Marketing in this decade not only needs but REQUIRES the ability to think outside of the box! Look at some of the trends appearing in a marketing campaign near you in the next year! 
Jakarta Web Developer's curator insight,
August 11, 2014 5:15 PM
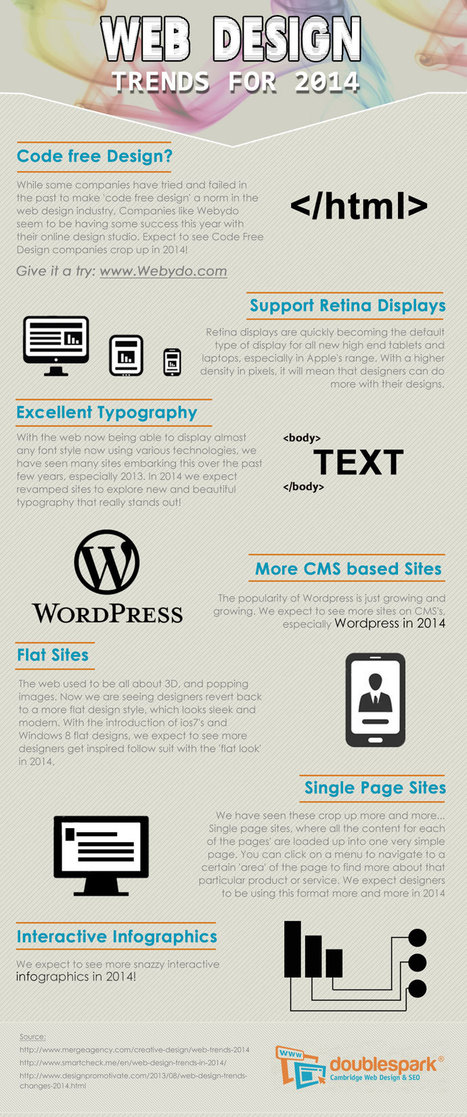
Web and Graphic Design Trends 2014 – Infographic via istock (Midyear Check) 
Alfredo Corell's curator insight,
August 12, 2014 3:06 PM
Interactive infographic:

Michael Allenberg's curator insight,
November 13, 2013 7:36 PM
An info graphic about UX... WIN WIN!!! 
Louise Robinson-Lay's curator insight,
November 15, 2013 3:53 PM
More on great design for maximum impact. This time, websites.

James A Smith MCIM's curator insight,
May 20, 2013 5:49 AM
Slightly off topic but thought it of potential general interest. 
Monica S Mcfeeters's curator insight,
May 24, 2013 12:07 PM
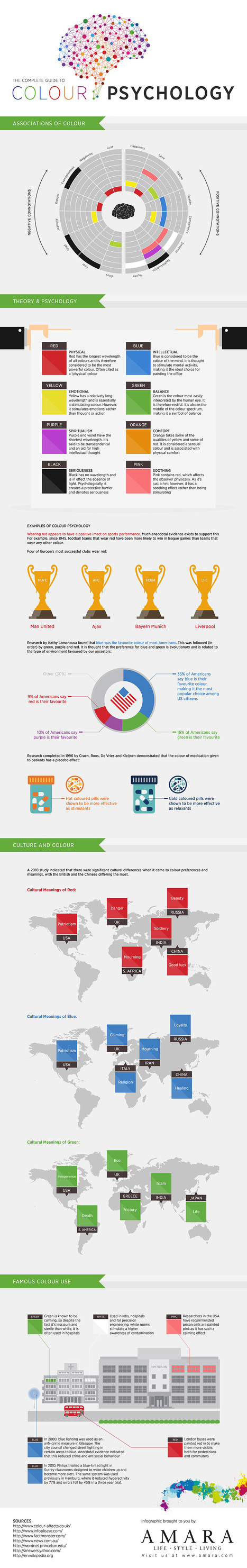
I thought this looked like a great helpful online reference on color. When you have someone that needs review this info it's nice to have a go to link handy.

janlgordon's comment,
April 11, 2012 3:21 PM
Beth Kanter
Thank you for adding me to the wiki and for your kind words, it's greatly appreciated. Yes this is the conversation of the moment so to speak. I'm sure your presentation was amazing. Would love to hear it if you have a replay. 
Beth Kanter's comment,
April 11, 2012 10:08 PM
Jan: There's a link in the wiki to the live stream of the session - and a lot of notes and resources ... I love this topic! I'm holding myself back from created another scoop.it on it ...

janlgordon's comment,
April 13, 2012 10:05 PM
Beth Kanter
Thanks for looking forward to seeing this info. Knowing you, I can imagine that you want to start another scoopit on this topic but it's not necessary because you're already doing a wonderful job covering it now. |

Tony Guzman's curator insight,
October 6, 2014 11:28 AM
This infographic describes what responsive website design is and how to best accomplish it.

Tyler Richendollar's curator insight,
March 6, 2014 10:30 AM
If 8 tips weren't enough, here are 3 more.

noorazeanty's curator insight,
June 10, 2014 12:00 PM
Planning, design and optimising a website simplified by internet initiatives. Website simplified infographic design is a process of website design in a simplified way using effective planning, design layout and strategic implementation.

Fierce Traveler's curator insight,
January 1, 2014 3:14 PM
Thankfully, after a year of building, I'm on track...but really? Infografic travel?

Amanda Groover's curator insight,
December 15, 2013 10:43 PM
Marketing in this decade not only needs but REQUIRES the ability to think outside of the box! Look at some of the trends appearing in a marketing campaign near you in the next year! 
Jakarta Web Developer's curator insight,
August 11, 2014 5:15 PM
Web and Graphic Design Trends 2014 – Infographic via istock (Midyear Check) 
Alfredo Corell's curator insight,
August 12, 2014 3:06 PM
Interactive infographic:

James A Smith MCIM's curator insight,
May 20, 2013 5:49 AM
Slightly off topic but thought it of potential general interest. 
Monica S Mcfeeters's curator insight,
May 24, 2013 12:07 PM
I thought this looked like a great helpful online reference on color. When you have someone that needs review this info it's nice to have a go to link handy.

Jack Tang's comment,
March 15, 2013 1:14 AM
Media and branding is always been mention together. The fastest to get your brand well known by everyone is though media channels like TV ads and internet. According to research, that TV ads advertisement has the biggest revenue in the industry
An, SungBin's comment,
March 15, 2013 1:33 AM
because of these days internet immprovement, most of companies advertise there brand and products through internet like facebook and twitter. in article there are more facebook users than a twitter user in US. however, more people in twitter are saying only positive reactions to certain brand.
Kevin Chai's comment,
March 15, 2013 3:17 AM
The article seems to be focused on a comparison between the effectiveness of marketing on Facebook or Twitter, with very little information regarding other sources of social media. Facebook is a decidedly more effective marketing tool than Twitter is, with their brand much more likely to spread there than on Twitter. However, Facebook is also a little bit more objective, due to how lenient females are on Twitter. While it does give a little bit of detail regarding how effective the two social media platforms are, much of these statements are something that we already knew and so this article does not contribute much to the understanding of branding.
|







![Web Design Trends 2015 [Infographic] | Must Design | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)



![EYES and How They MOVE Around A Website [infographic] | Must Design | Scoop.it](https://img.scoop.it/hq4_dMRx6ZSnPz9l40RoQzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)




![Color Is MASTER of Us All [Infographic] | Must Design | Scoop.it](https://img.scoop.it/Kz1Zt8f2ZttL8kN2rA-1yzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





![How Responsive Web Design Works [Infographic] | Must Design | Scoop.it](https://img.scoop.it/5fsHa4eLiyWsI6RKVn4v8jl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)


![Planning, Design, and Optimizing a Website Simplified [Infographic] - Marketing Technology Blog | Must Design | Scoop.it](https://img.scoop.it/zjmiQrejQyhlAZ_HYIxMpDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)




![Branding: How It Works in a Social Media Age [INFOGRAPHIC] | Must Design | Scoop.it](https://img.scoop.it/thwPL1oXBQFDmgl9UC6eaDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)




