 Your new post is loading...
Animations Rock Storytelling & Engagement Watching Annie Leonard's The Story of Stuff we realized an important idea - animations can tell hard stories better than humans. If Leonard were to lecture for 9 minutes on the devasting impact of products we love such as iPhones on the planet we'd tune out.
But when she hands her story over to animation we tune in. We built this Curagmai post after reading Why Rich Animations Are Crucial for Design sharing our reasons for why your online communication should include animation now: http://www.curagami.com/how-animation-will-make-your-website-fun/
This holiday selling season (2014) will happen as close to real time as any thanks to the social / mobile web. Listening and curating are going to be important, but so is tapping the nostalgia and spirit of the season in creative and collaborative ways.
Persuasive Web Design Clarity – the Basic RequirementVisual FirstSet the Visual in Proper HierarchyAdd a Call to ActionKeep User Behaviors in Mind
Become storytellers: Modern marketing is less about selling and more about creating brand experiences fueled by brand storytelling. You only have about eight seconds to catch consumers’ attention. To make those seconds count, thoroughly investigate your customers.
Some ways to do this: Start with exhaustive persona profiles to build buyer paths from high-level awareness down to purchase so that you’re creating the right types of offers to deliver the appropriate content at every stage of the buying process.
Persona research should include: raw data (surveys, internal sales, and analytics data), interviews with sales and support teams, and discussions with or polls sent to existing customers. Add Interest to Email. Despite news of its demise, email is still a marketing workhorse.
However, businesses must stop the “spray and pray” method in lieu of incorporating smarter strategies driven by automation to get the most out of the medium. Ways to standout in... keep reading
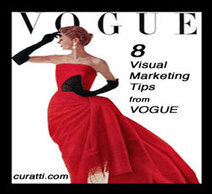
You may catch Marty combing through Vogue, Elle and Vanity Fair at B&N. Why? Fashion mags are great visual marketers - 8 Visual Marketing Tips From Vogue. Here are 8 Visual Marketing Lessons from Vogue:
* Be specific & BIG NUMBERS are great ways to be specific. * Be branded – take advantage of existing brands such as Shades of Grey. * Be topical – March is “fashion week” in NYC and both magazines have extensive features. * Be welcoming – note how both models look directly out at the viewers (my favorite online engagement pose). * Use SOUND – “Sexy, Shiny, Bouncy Hair sounds fun. “Full on Fashion Force” sounds forceful. Words create rhythm and sounds that adds to or detracts from compelling images. * Juxtapose – “street chic” and “fashion force” are examples of creative juxtapositions. * Use Action Verbs – which of these action verbs AREN’T on either cover? grab, be bold, upgrade, must have, takes on, and rock? Yep, all of those “action verbs” are in sub-headlines. * Simple Colors – ONLY colors used for headlines and sub-heads are black, white and red.
Piktochart is an easy infographic design app that requires very little effort to produce simple and high quality graphics. Create free infographics here.
Marty (@Scenttrail) Review
I used Piktochart yesterday to create an infographic to support my 5 Easy Email Marketing Tips (http://sco.lt/7T6pTF ). I am NOT a graphic designer, but I found Piktochart helped me think like one.
Creation of my first "infographic", and I put infographic in quotes not to offend any true infographic pro, took about two hours. Piktochart's User Interface is excellent, intuitive and drag and drop friendly.
At first I tried to do everything IN Piktochart. Then I noticed they have a robust import tool so I created a draft in the tool, took a screen shot, sized the screen shot up to their 600 x 400 and worked on it in photoshop.
Piktochart, if you are reading this, you may want to make an export tool that is as easy to use as your import tool. If I could export a block at a time it would be ideal. Even when I was finished and published I manipulated some spacing of the infographic by selecting and moving blocks in Photoshop.
The tool comes complete with icons like the bulls eye and pad. I couldn't understand how to color my fonts (their styling options seem to not come up the way they are supposed too) so I added the text color in Photoshop and important the resulting block overlaying what was there.
My process made the graphic HEAVY since I had 2 copies of everything, so it would be great to export, work on a block in Photoshop, import it back in and then overlay on a blank canvas. The only way I can see to do that now is start over.
Creating visual support for our blog posts is so important Piktochart is a great new tool for any content marketer / blogger. Interesting to note my infographic of 5 Easy Email Tips got 3x the views and shares of my written Scoop. We know the visual marketing revolution is upon us, so getting as good as someone like Mark Smiciklas (http://www.intersectionconsulting.com/ ).
Piktochart is a great and timely tool! Highly recommended. Marty
After 2 years Director Marketing for Triangle, NC's largest web design company Marty Smith left to start CrowdFunde. Here are his "inside baseball" tips on buying web design something everyone has to do these days.
Loved this comment from my friend @malek
One word of anti-wisdom in conventional business. "Buying Web Design Rule One: Never Spend In Advance of your ROI. Start with $10K, make $100K, spend another $10K, make another $50K, spend another" Against all odds (personal experience and education), I buy into Marty's wisdom. Welcome to the wild west of buying a web design.
###
What about you? What are your thought on buying web design?
Cloud gaming is gaining considerable momentum for a number of reasons and is positioning itself as the future of how games will be played.
Marty Note
I've been doing a lot of 2-14 trends work over the last few weeks. The major impact the cloud brings seems to be forgotten or left out. I received a dramatic demonstration in how much use of "the cloud" can change website design when we created http://www.curecancerstarter.org.
We used to limit webpage size to 100K (code + graphics) because to go any larger meant slowing down load times to an unacceptable level. Every half a second we added we lost money, so we were very careful about the size of our pages.
Being careful about the size of our pages meant we had to live in a "lowest common denominator" world where our communication was compromised by environmental constraints. Some restraints remain, but the new caching provided by the cloud creates all kinds of new design headroom that just didn't exist before.
The cloud means we can design cooler, more functional, more engaged sites that feel dynamic and highly personal. The cloud changes all :). M
How narrative intelligence can help everyone design solutions and generate useful data.
Via BEST-CAEXI
Most Internet marketers agree. Your website must be heroic, a quest of and for greatness. But how can your marketing make customers heroes? Here's How:
Ways To Make Your Customers Heroes Online * Gamification (nothing like social kudos to reinforce a heroic journey). * Curate and Use UGC (User Generated Content). * Contests (who has the best Tough Mudder Pinterest board etc...). * Leaderboards (part of gamification, but a constant reminder that a game is going on NOW). Website design tips and several examples of "heroic" websites are included. If you know of great heroic online experiences please share so we can curate in.
This post helps lawyers understand how to create an online brand, tell stories with keywords, support with social media, and create websites that WIN.
With a multitude of mobile devices coming out almost every week, how can marketers ensure that their content is optimized for different device types, screen sizes, and capabilities?
|
This has to be the most comprehensive, well thought out post we've ever seen on creating a news page. They focus on "news homepage", but the lessons apply well to a page every website needs - News.
News is becoming increasingly important. We are drowning in information, but your ability to filter, curate and share what is really important builds following, increases traffic and shares. News pages need to be constructed in particular ways to as the post points out.
Build in some Feedly, Twitter widgets or Buzz Sumo (or other ways to make the page ping automatically. Don't go 100% feeds since that opts out of the principal benefit - showing your ability to filter, curate and influence by what you choose.
Best curator at exposing his filter preferences and building substantial following I know is Brian Yanish at Marketing Hits (@Marketinghits).
Create a great news page, have some of it fire with a robot and curate the rest and your following, traffic and return will grow.
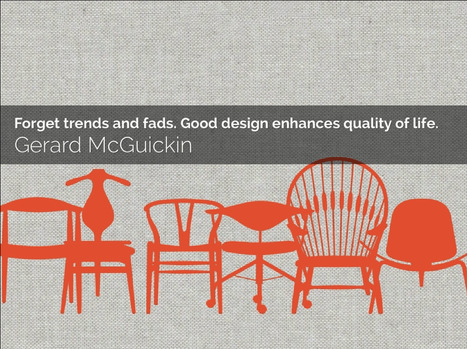
Things that matter don't go out of style, but they can be HARD to find, remember and sustain...unless you are Dieter Rams.
Curator As Hero
I won't copy my linked GPlus (https://plus.google.com/102639884404823294558/posts/3KLUrc157bC ) post except to say look at the ceiling. I left the top of this image so you can see THE LIGHTS.
I like to do this exercise in department stores too. Looking at the lights gives you a sense for how some a hard working team created the subtle emphasis that now guides your learning and eye. Seeing the lighting always tells you how DRAMATIC the act of curating is too.
NOW ask yourself how you create drama, emphasis, light and shadow on your website? I share more #webdesign thoughts on the linked post. Bravo to the team at the Bechtler Museum in Charlotte, NC for their hard work on the Mario Botta exhibit. KUDOS!
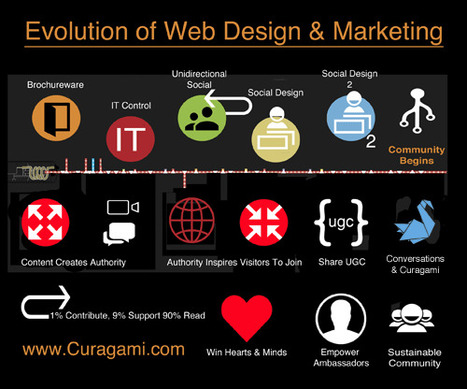
Pushing web design forward too fast blows up trust from internal stake holders and visitors. There is an organic path the journey to online community takes.
It's never a great idea to blindly follow trends, but it's good to know what they are. It's kind of similar to the old maxim that 'you have to know the rules to break the rules'. But in fractured and disjointed world, working out what the latest visual design trends actually are can be difficult.
You probably heard about the modern web design term at least once, but how can be used correctly with an online shop? What are the requirements?
Marty Note (here is how I shake out on each of these recs)
Big Hero Or Sliders Agree With Caveat!
Depends on what you do immediately to the right or under your large hero. Hero's create HOT SPOTS on the right and immediately below, hot spots that convert and hot spots NO ONE uses (goofystupid). If you are running an ecommerce site you aren't selling the picture, but you do need the attention it can grab. Make sure you put a Call-To-Action to the right or immediately below. People don't like to click within a hero (especially a big one), so CTA below even if it is a restatement.
http://www.charitywater.org/
Does a good job with a large static hero and a "can't miss" CTA with 3 critical links almost directly below the hero. & I DO NOT like sliders.
Warmer Colors - AGREE!
Websites are inherently COLD so warming them up with strong accent colors is a must. Remember to figure in the images you like to include. You can use more warm color if your images always have white backgrounds. If not, you may achieve "warmer" with images instead of needing to modify your design.
Interesting Grids - AGREE!
Thanks to Pinterest the GRID is getting creative. Grids are a great way to share a lot of information fast.
Flat Design - Agree!
The web doesn't do 3D well (yet), so flattening out your design can help make buying decisions easier. Include zooms if applicable and remember to ask your customers to share pics of your products on them or in their homes (great User Generated Content).
Animation
Vine has me convinced there are ways to create animations that help and don't hurt, but be careful. An animation that doesn't stop (like Vine videos) can be obnoxious. I prefer giving control of animations to the click over auto-play. If someone ASKED to see the animation its different than if you just start playing it and it doesn't stop.
Mobile Friendly UI - Agree!
Your responsive design must master the swipe, spin and scroll of the mobile experience. If your site isn't FUN and easy to spin, snip and buy from your customers won't. Spoke with a friend at lunch in the craft space today and her traffic is now HALF mobile, so make sure your content is FUN to use on a phone or pad and takes advantage of the mobile UI.
Making Warby Parker's Annual Report VISUAL
As Beyonce proved when she rethought her last album to be more visual the visual marketing revolution is here (Beyonce covered here http://sco.lt/7Pci1p). Here are 12 GREAT Visual Marketing Tips from Column 5 the Infographics experts:
1. Be Visual.
2. Show YOUR Personality. 3. Only share NEWSWORTHY news. 4. Let People See Your Engine (able to look behind the curtain). 5. Focus on and Feature Your POEPLE. 6. Make IT Easy To Share (and IT is everything). 7. Present DATA in context. 8. Don't forget the TANGENTIAL.
9. Share the LOVE.
10. Product Tie-Ins should happen NATURALLY and ORGANICALLY. 11. Share VALUES. 12. Pat yourself on the BACK every now and again.
My favorite is FEATURE YOUR PEOPLE. Clients ask me and/or complain they have no good content. Nonsense you have amazing content sitting at desks or on the shop floor.
Telling your product's story by proxy, by telling the stories of the people that work on it, is a brilliant way to create STICKY content that isn't self-serving and feels more TRUE.
When visual analytics platform Curalate set out to quantify the impact that different image qualities have on Instagram, it discovered that photos with blue as the main color got the most likes. Reds and oranges on the other hand tended to receive 24 percent less likes than blue-tinted shots.
Via Brian Yanish - MarketingHits.com
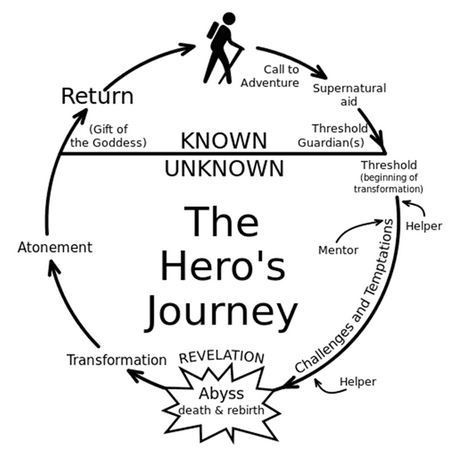
An introduction to the "Hero's Journey" method of storytelling Your product or services will likely solve a problem for your customers, No matter how boring you view this product, it sits within a ‘story arc’ that can always be made interesting to consumers facing the challenges that it solves.
Via malek
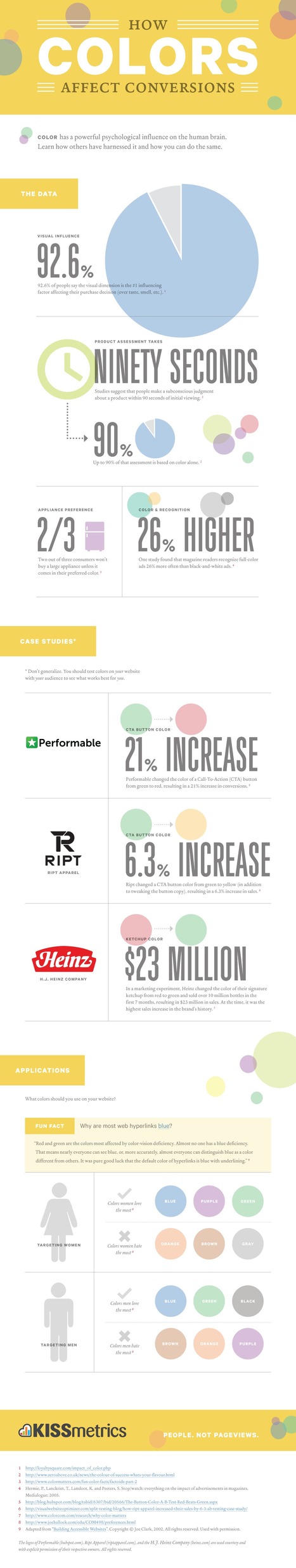
Color has a powerful psychological influence on the human brain. Learn how others have harnessed it and how you can do the same.
Let's try and fix how the poor design, usability or content of your website is driving visitors to your site away in seconds ?
Can we change the world through better conversation? We believe we can. We don't have many opportunities today to develop relationships with people of different backgrounds who may hold different viewpoints.
|



 Your new post is loading...
Your new post is loading...












![Piktochart Infographic & Graphic Design Tool for Non-Designers [Scenttrail Review] | Curation Revolution | Scoop.it](https://img.scoop.it/YDxe5RnD3E3XjwnXCuUTMDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)











![2013 The Year of Responsive Design [Infographic] | Curation Revolution | Scoop.it](https://img.scoop.it/_amQFrkyVgwvjDhX4Ia9lTl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)










![Blue Instagram Photos = More Likes [study] | Curation Revolution | Scoop.it](https://img.scoop.it/1XFW60kgJpDOGiEGy7lFTDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)












Our Curagami post inspired by Why Rich Animations Are Crucial for Design