Your new post is loading...
 Your new post is loading...

|
Scooped by
Mickael Ruau
December 19, 2021 3:36 AM
|
Les développeurs de Tailwind CSS ont récemment présenté Tailwind UI, un ensemble de composants d’interface graphique prêt à l’emploi. C’est une collection de brides HTML, pré-construites et entièrement réactives, que vous pouvez utiliser dans vos projets Tailwind. Selon ses auteurs, Tailwind UI est une bibliothèque de composants uniquement en HTML et n'inclut aucun JavaScript. Les composants de Tailwind UI ont été créés à l'aide de Tailwind CSS v1.2.0. Ils dépendent aussi de certaines extensions de la configuration par défaut de Tailwind.
Selon la documentation de Tailwind CSS, c’est un framework CSS de bas niveau hautement personnalisable qui vous donne tous les éléments de base dont vous avez besoin pour créer des conceptions sur mesure sans avoir à vous battre pour passer outre les styles de pensée ennuyeux. L’idée derrière le framework Tailwind CSS est de réduire la charge de travail des développeurs. Ses créateurs jugent que la grande majorité des autres frameworks CSS en font trop. Ils causeraient plus de problèmes qu’ils n’en résolvent.
« Ils sont livrés avec toutes sortes de composants préconçus comme des boutons, des cartes et aussi des alertes qui peuvent vous aider à agir rapidement au début, mais qui causent plus de douleur qu'ils ne guérissent lorsque vient le temps de faire ressortir votre site avec un design personnalisé », ont-ils déclaré à propos des autres frameworks CSS. C’est pour cela qu’ils ont adopté un autre concept avec Tailwind. Au lieu de composants préconçus à l'avance, Tailwind fournit des classes d'utilité de bas niveau qui vous permettent de créer des conceptions complètement personnalisées sans jamais quitter votre HTML.

|
Scooped by
Mickael Ruau
December 13, 2021 1:35 PM
|
Tailwind est un framework CSS très récent qui promet de grandes choses. Sa grande flexibilité et sa configuration poussée permet de s’ajuster au plus près de nos besoins, sans avoir à faire d’imports de classes inutiles.
Au-delà de ça, la doc extrêmement claire et bien faite du framework est un énorme plus… Dans cette doc, on peut même y trouver une solution pour supprimer la moindre classe du framework inutilisée en plus de la configuration, grâce à un mini-tuto sur l’installation et la configuration de PurgeCSS ! Parfait si vous ne voulez pas vous perdre dans une configuration trop précise…
Bonus 1 : Si vous voulez voir Tailwind en action, quelques “gros sites” ont déjà adopté le framework, comme Firefox Send (dont le code source se trouve sur ce repo GitHub, si vous voulez plus de détails, dont la configuration du framework dans le projet) ou encore Laracasts.
Bonus 2 : Si vous utilisez VSCode, un plugin très bien fait est là pour vous aider, Tailwind CSS IntelliSense. Le plugin vous permet de vous aider à retrouver les classes dont vous avez besoin grâce à de l’auto-complétion lorsque vous ajoutez des classes CSS à vos balises HTML.

|
Scooped by
Mickael Ruau
November 11, 2021 5:49 AM
|
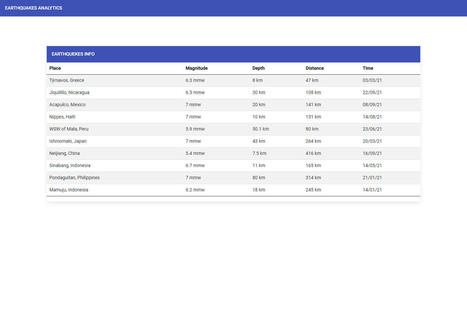
A step-by-step tutorial on how to use Angular framework, D3.js, and Bootstrap to implement data filtering and visualization using a D3 timeline.

|
Scooped by
Mickael Ruau
September 30, 2020 9:31 AM
|
Après plusieurs mois de développement, le projet Bootstrap lance Bootstrap Icons 1.0. Il s’agit d’une collection d’icônes pour les développeurs et disponibles pour les projets que l’on développe avec Bootstrap. Icons rassemble +1 100 icônes diverses et variées. Elles sont toutes au format SVG.

|
Scooped by
Mickael Ruau
March 4, 2019 8:04 AM
|
LayoutIt! is a interface builder for CSS Grid and Bootstrap that wants to be the kick-off for your front-end developments.

|
Scooped by
Mickael Ruau
December 12, 2018 12:54 PM
|
MAIL is a free UI Kit for building intuitive social apps. Templates sized for mobile, desktop, tablet, and smartwatch and available in Sketch and PSD.

|
Scooped by
Mickael Ruau
November 21, 2018 12:52 PM
|
Download NOW—a FREE UI kit from InVision. Includes 100’s of free UI elements for Photoshop, Sketch, and InVision Craft Library.

|
Scooped by
Mickael Ruau
October 31, 2018 1:46 PM
|
InVision is happy to offer resources and components, including complete design templates and icons, you can use in your protoypes. Check out the following free design kits to put to use as yo

|
Scooped by
Mickael Ruau
October 12, 2018 10:31 AM
|
The microsoft Bootstrap design

|
Scooped by
Mickael Ruau
October 10, 2018 11:56 AM
|
Objectif général
Prendre en main le framework CSS le plus utilisé Objectifs opérationnels
Positionner du contenu avec le système de grille
Créer des barres de navigation
Créer un fil d’Ariane
Mettre en forme des listes
Mettre en forme des tableaux
Créer des formulaires
Créer des boutons
Mettre en forme des images
Créer une page d’atterrissage

|
Scooped by
Mickael Ruau
July 30, 2018 11:07 AM
|
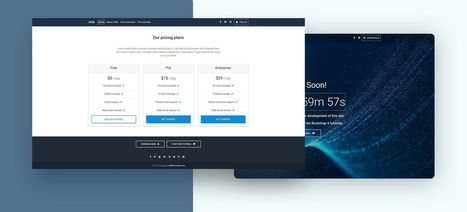
Free, responsive Saas template containing pages and components designed for companies owning a "software as a service" product. Built with the newest Bootstrap 4 and Material Design. MIT license - free for personal and commercial use.

|
Scooped by
Mickael Ruau
July 27, 2018 11:07 AM
|
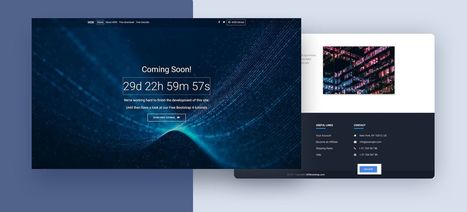
Free, responsive Coming Soon template containing animated, full-page Intro and Time Counter. Built with the newest Bootstrap 4 and Material Design. MIT license - free for personal and commercial use.

|
Scooped by
Mickael Ruau
January 23, 2018 6:29 AM
|
Bootstrap est un framework HTML, CSS et JavaScript pour le développement d'applications web et de sites responsives.
|

|
Scooped by
Mickael Ruau
December 14, 2021 1:37 PM
|
Le souci de Bootstrap selon moi, c’est que cela reste assez lourd, et que votre site aura toujours un style « bootstrap ».
Approche 4 à l’aide de classes utilitaire avec Tailwind CSS
La dernière approche est l’utilisation de style agnostique et de classes utilitaires. Apparu à la fin 2017, Tailwind CSS est un framework type Lego, où vous allez devoir assembler différents styles utilitaires pour créer votre interface.
Dans l’approche 3, vous constaterez rapidement une grosse répétition de style. Certes, vous aurez différents composants, mais vous vous retrouverez au final avec beaucoup de code en double. Il est possible d’utiliser un préprocesseur CSS, mais cela reste tangible lorsque vous regarderez le code source d’un site codé avec Bootstrap.
Tailwind CSS n’est pas une boite de Playmobil, c’est une boite de Lego. A vous de combiner des styles génériques, et de construire votre propre « bootstrap » en quelque sorte.
Il n’est pas mieux ou moins bien que Bootstrap, il est orienté utilitaire et très pratique pour construire son propre style « proprement ». Tailwind selon moi ne s’adresse pas aux débutants, et vous devez avoir des bases solides pour comprendre la composition des classes.

|
Scooped by
Mickael Ruau
November 26, 2021 7:53 AM
|
The Angular Mini-Book is a guide to getting started with Angular. You'll learn how to develop a bare-bones application, test it, and deploy it. Then you'll move on to adding Bootstrap, Angular Material, continuous integration, and authentication. You'll learn how to integrate Angular with Spring Boot and use security best practices like HTTPS and a content security policy.

|
Scooped by
Mickael Ruau
October 28, 2020 3:21 AM
|
If you're new to web dev, Bootstrap is a great tool. Learn to use Bootstrap to embed responsive videos into your site so the page will look great on any device.

|
Scooped by
Mickael Ruau
February 7, 2020 4:06 AM
|
Ressources pour Bootstrap Cheat Sheet from Weizu. Un petit rappel des classes Bootstraps & quelques liens pour booster la productivité avec Bootstrap

|
Scooped by
Mickael Ruau
January 14, 2019 10:00 AM
|
The Bootstrap Grid System is used for layout, specifically Responsive Layouts. Understanding how it works is vital to understanding Bootstrap. The Grid is made up of groupings of Rows & Columns…

|
Scooped by
Mickael Ruau
December 5, 2018 10:35 AM
|
I’ve worked with Bootstrap a lot since the 2013 release of Bootstrap 3.0. I’ve contributed to the Bootstrap docs, and rank first for Bootstrap on Stack Overflow. I feel more than prepared to tell you…

|
Scooped by
Mickael Ruau
November 7, 2018 12:49 PM
|
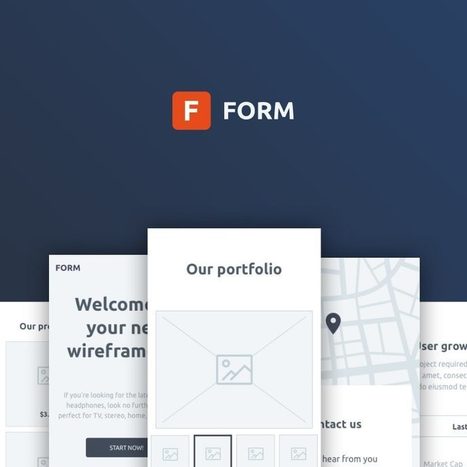
Form is a free wireframe kit for speeding up your design workflow. Layouts sized for mobile, desktop, and tablet and available in Sketch and PSD formats.

|
Scooped by
Mickael Ruau
October 24, 2018 1:47 PM
|
Some of our favorite icons, design kits, apps, and resources to put to use as you bring your prototypes to life.

|
Scooped by
Mickael Ruau
October 10, 2018 12:07 PM
|
In this guide, I will introduce you to some Bootstrap basics from their documentation and I'll show you how to structure your project directories to use the full power of Bootstrap Framework.

|
Scooped by
Mickael Ruau
July 31, 2018 11:08 AM
|
Free, responsive Ecommerce template containing many types of product pages, shopping carts, and different homepages with product presentations. Designed for business. Built with the newest Bootstrap 4 and Material Design. MIT license - free for personal and commercial use.

|
Scooped by
Mickael Ruau
July 30, 2018 4:47 AM
|
Angular 6, Bootstrap 4, TypeScript. CLI Version. 400+ material UI elements, 600+ material icons, 74 CSS animations, SASS files and many more. No jQuery.

|
Scooped by
Mickael Ruau
July 27, 2018 3:27 AM
|
A Material Design for Bootstrap boilerplate for Webpack This guide will walk you through how you can quickly get setup with MDB free or pro together with Webpack. This tutorial is created by Arnt Oddvar Pedersen and published thanks to his contribution.
|
 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...