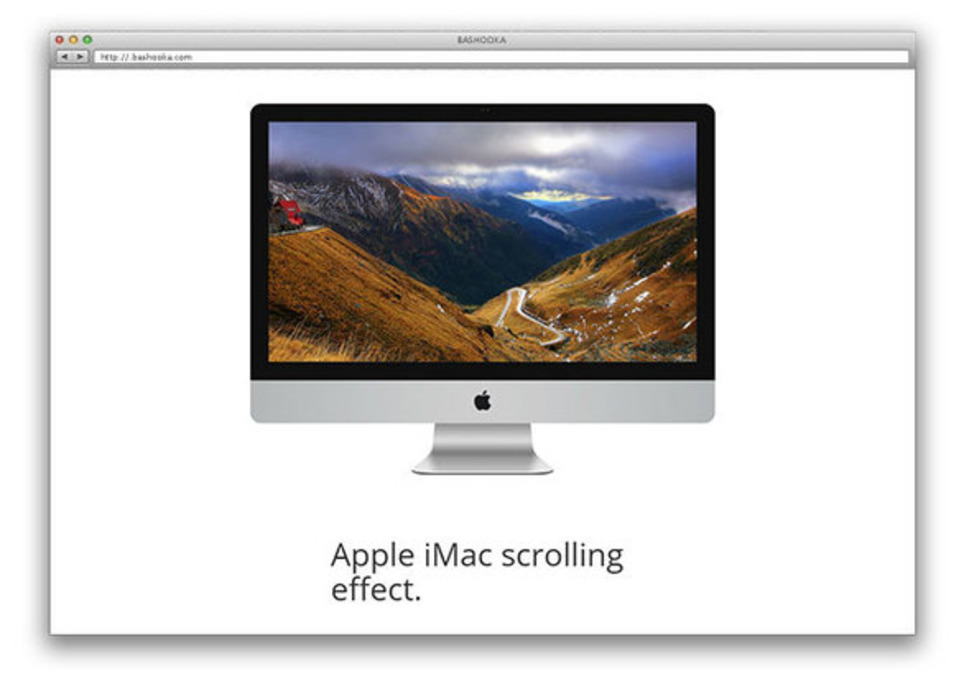
Scrolling animations are usually used to draw attention to particular elements and pieces of information, in the order that the designer intended. Using animates scrolling effects is great way to tell story through your website’s design. CSS3 brought animations into the mainstream and made it simple to add animated elements to any design. So in this post let`s take a look at 18 examples of mind-blowing scrolling effects that you can use for inspiration to create delightful memorable experiences for your user.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
Welcome to our sharing page on website design
Curated by
Brian Yanish - MarketingHits.com
 Your new post is loading... Your new post is loading...

Dolly Bhasin 's curator insight,
July 13, 2013 11:53 PM
works well with customer facing sites, not B2B. 
Martin (Marty) Smith's comment,
July 15, 2013 12:23 PM
Dolly, disagree. The biggest myth is the significant difference between B2B and B2C marketing online, a myth you may believe. I've been an Ecom Director and now run marketing for an agency. The process of read the cookie, fire the creative is going to be very important for B2B websites for much the same reason as the tactic will be critical for B2C. MAD or Mutually Assured Destruction says if a competitor is firing more relevant information faster than your website they win. The logic discussed here applies equally well to B2B or B2C websites. The main difference is the conversion funnel. B2B conversion funnels are LONGER in time, but the advantage of wrapping a website around a visitor and then following with persona based email marketing is the key to web 3.0 no matter what side of the Rubicon your website resides upon (B2B or B2C). Feel free to support your statement with links or further posts, but your assertion hasn't been true to my B2C and now B2B experience. I still see read the cookie or behavior and fire the creative / content as one of the most valuable HTML5 and CSS3 advances. The fact few B2B relationship based sellers are there yet doesn't mean the tactic isn't beyond valuable.
|