In this post, we will talk about how to bring neat lines in between the columns in reports showing list of records where fields have contents of varying size.
Overview:
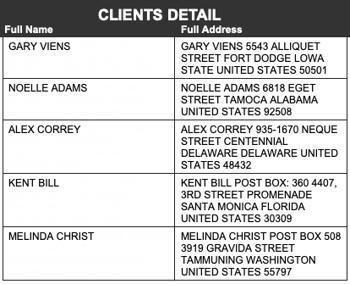
While showing list of records in a report using list view, placing the fields at appropriate positions on layout with spaces, gives us the look and feel as that of neatly arrangement in columns. But what if we want to put those data fields in actual columns.
Can we create actual columns using line objects? But there are fields where the data for one record may contain one word and for some other record, it may be of 20 words.
Via Didier Daglinckx



 Your new post is loading...
Your new post is loading...