Your new post is loading...
 Your new post is loading...

|
Scooped by
Chiyoko Yoshida
September 22, 2024 4:40 PM
|
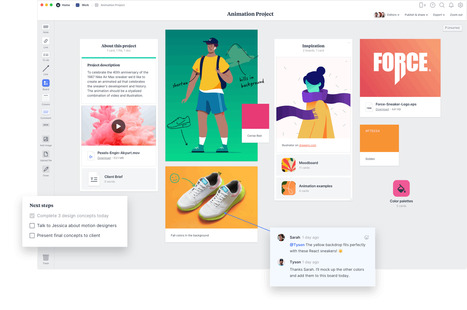
Milanote is an easy-to-use tool to organize your ideas and projects into visual boards. Add notes, images, links and files, organize them visually and share them with your team.

|
Scooped by
Chiyoko Yoshida
December 4, 2023 7:25 PM
|

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:30 PM
|
A user must still be able to complete the core purpose of a page or screen, whether reading or taking action, when background colours, images, layout or features are missing. For example, read a news article, play a radio station or navigate elsewhere.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:29 PM
|
When developing custom components that may have custom gestures, make sure that gestures are clearly indicated, either by way of a hint (through the accessibilityHint property) or, preferably, through the accessibilityLabel property to ensure that all VoiceOver users (even those who have hints...

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:28 PM
|
Use the contentDescription attribute to distinguish between links or buttons a page that have the same visible text. For example, if a page contains two “Edit” buttons, one for editing an email address and one for editing a telephone number, take the following approach to providing a unique label...

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:27 PM
|
Good colour contrast is also essential when using colour as a differentiator, for example, when colour is used to indicate the presence of a link or a selected tab with text. The colour difference between the link text and non-link text must have sufficient contrast.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:23 PM
|

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:03 PM
|
Standards ensure a consistent
vocabulary, but don't limit designers'
freedom (and responsibility) in deeper design issues.
Also: Guidelines for writing design standards.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:00 PM
|
This document is for people who make web content (web pages) and web applications. It gives advice on how to make content usable for people with cognitive and learning disabilities. This includes, but is not limited to: cognitive disabilities, learning disabilities (LD), neurodiversity, intellectual disabilities, and specific learning disabilities.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 2:53 PM
|
Familiar interfaces borrow from well-established patterns. These should be used consistently within the interface to reinforce their meaning and purpose. This should be applied to functionality, behavior, editorial, and presentation.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 2:51 PM
|

|
Scooped by
Chiyoko Yoshida
September 26, 2023 6:12 PM
|

|
Scooped by
Chiyoko Yoshida
August 16, 2023 3:46 PM
|
|

|
Scooped by
Chiyoko Yoshida
June 25, 2024 12:54 PM
|

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:30 PM
|
Focus states help all users track where they are within the content. Sighted keyboard and switch device users track progress as they navigate focusable elements, similar to using a remote control with a TV interface.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:29 PM
|
In some cases, the visual design of the page may mean it is difficult or potentially confusing to display a separate, visible, and programmatically associated label. Examples include form controls inside data tables (whereby non-associated table headers represent visible labels) and search fields...

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:28 PM
|
To prevent the user from missing required fields in the first place, apply the aria-required attribute to required field(s), and set this attribute to true. Move focus to the affected field, or the first affected field if more than one error has been made, immediately after the user activates the...

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:27 PM
|
Consistency is important for all users to navigate confidently, whatever the device or product. It helps content and interactions quickly become familiar and recognisably BBC. Consistent labelling particularly helps screen reader users who do not have visual reinforcement to aid understanding.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:26 PM
|
Colours can be difficult to distinguish in bright sunlight and cannot be perceived by users who are colour blind, or vision impaired. Screen readers do not detect colour and some users will change colour settings for device or platforms.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:04 PM
|
No. 4 of the top 10 UX design heuristics is to stick to UI conventions and follow existing standards, so that users know what to expect and how to operate the interface.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 3:00 PM
|
The BBC Accessibility Team supports those who make digital products for the BBC. This website provides resources and documents to help the development of rich accessible products and services.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 2:55 PM
|
Jakob Nielsen's 10 general principles for interaction design. They are called "heuristics" because they are broad rules of thumb and not specific usability guidelines.

|
Scooped by
Chiyoko Yoshida
November 3, 2023 2:52 PM
|
The 7 Principles of Universal Design were developed in 1997 by a working group of architects, product designers, engineers and environmental design researchers, led by the late Ronald Mace in the North Carolina State University.The purpose of the Principles is to guide the design of environments,...

|
Scooped by
Chiyoko Yoshida
September 26, 2023 6:20 PM
|

|
Scooped by
Chiyoko Yoshida
September 4, 2023 3:01 PM
|
Identify any font with our font finder tool. Upload an image, and we’ll search our collection of over 133,000 fonts for the best match.
|

 Your new post is loading...
Your new post is loading...
 Your new post is loading...
Your new post is loading...