When I first looked at responsive web design (RWD) back in June 2012, only early adopters (mostly startups, agencies and media firms) had taken the plunge.
Key excerpt...
Unfortunately, many organizations may make RWD decisions based on advice from agency partners and/or mobile application development vendors (or some combination of both) that have a vested interest in the technology choice. eBusiness professionals should avoid drinking the RWD “Kool-Aid” or going responsive because “everyone else is doing it.” RWD was never framed as a silver bullet for your mobile needs, and you shouldn’t treat it as such. To help our clients determine if RWD is right for them, we devised a simple seven-step decision tool that we hope will help you determine if RWD is a fit for your organization's mobile web needs.
__________________________________
► NEW: iNeoMarketing makes content marketing easy with the new Q8 Content. Q8 fills your content pipeline daily with relevant articles that your audience wants to read. Learn more and sign up for the beta program: http://www.Q8content.com.
► Receive a FREE daily summary of The Marketing Technology Alert directly to your inbox. To subscribe, please go to http://ineomarketing.com/About_The_MAR_Sub.html (your privacy is protected).



 Your new post is loading...
Your new post is loading...







![How to Do Responsive Web Design Right [Infographic] - Profs | #TheMarketingAutomationAlert | The MarTech Digest | Scoop.it](https://img.scoop.it/-oIcrivrYDq3YqMMtBXqovL6dadsvGA8m9WNoVsbzkY=)
![[INFOGRAPHIC] Why WordPress Responsive - WordPress Responsive Themes | #TheMarketingAutomationAlert | The MarTech Digest | Scoop.it](https://img.scoop.it/CQQjbfOl6rgEziaCOG_o-fL6dadsvGA8m9WNoVsbzkY=)





![[INFOGRAPHIC] Responsive Design: Getting it right | Who is Hosting This | #TheMarketingAutomationAlert | The MarTech Digest | Scoop.it](https://img.scoop.it/wHonswCmAUGyIbI846XDjfL6dadsvGA8m9WNoVsbzkY=)
![Hope or Hype: Responsive Design [Infographic] - Monetate | #TheMarketingAutomationAlert | The MarTech Digest | Scoop.it](https://img.scoop.it/AapWNmTflOmye4Bl6p4Zn_L6dadsvGA8m9WNoVsbzkY=)

![Scalable vs. Responsive Email Design [Infographic] | Yesmail | The MarTech Digest | Scoop.it](https://img.scoop.it/jzG1AzvX-rxCdOQ3kghS8vL6dadsvGA8m9WNoVsbzkY=)
![What Is Responsive Web Design and Why You Need It [Infographic] - QuantumCloud | The MarTech Digest | Scoop.it](https://img.scoop.it/61_6591Qcn-gpjGf73zWWvL6dadsvGA8m9WNoVsbzkY=)

![Responsive Design in 60 Seconds [VIDEOGRAPHIC] - PRWeb | The MarTech Digest | Scoop.it](https://img.scoop.it/K8LzRoEnrrLB0VvU3xhiIvL6dadsvGA8m9WNoVsbzkY=)















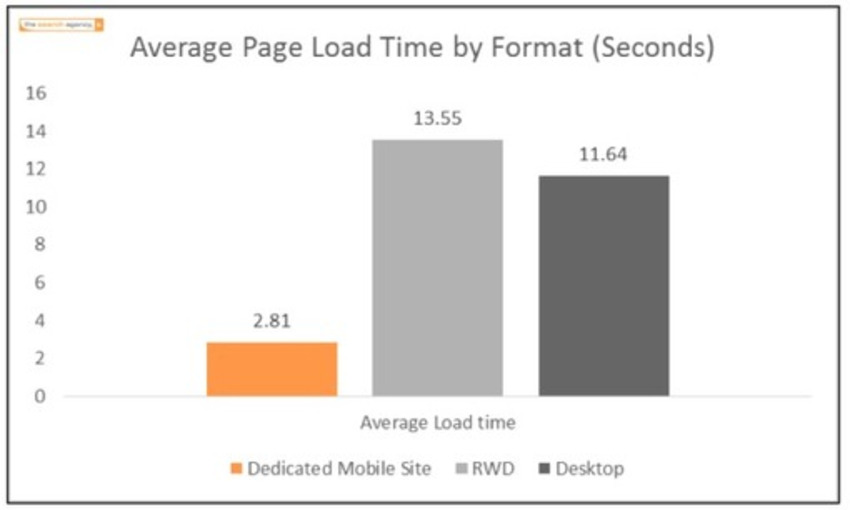
Evaluate Adaptive as the design of choice, as the Responsive load times may be prohibitive.