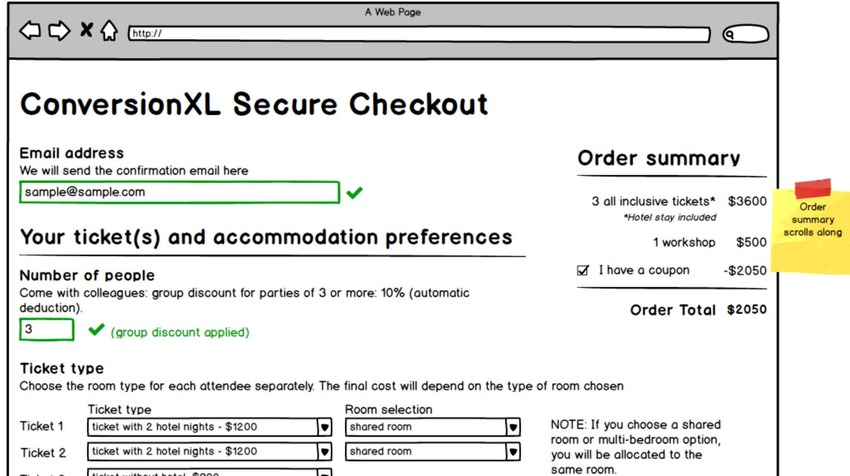
Tools for Wireframing/Prototyping
Again, the tool isn’t as important as the general purpose of concept communication. Here are some tools that make it really easy to make and share mockups though:
- Balsamiq
- MockFlow
- OmniGaffle
- Mockingbird
- UXPin
- Don’t Forget Paper and Pen
Most of the time, sketching ideas out on paper comes before any official (or digital) wireframe. But it’s still generally an important part of the process, as it allows you to explore more freely different iterations and throw out crappy ones before you communicate across your team.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login

 Your new post is loading... Your new post is loading...

Yu PANG's curator insight,
November 16, 2016 1:25 PM
10 new #wireframing tools to help you create rapid prototypes
|
|













The title is a bit of a misnomer: the article is really a primer on wireframing for anything. Good stuff.
NEW: Experience Remarkable Planning Accuracy With New, FREE Growth Hacking Tool. Go here: http://goo.gl/UjcA8x