Intermediate/ Digest...
Five reasons to choose mobile over responsive
So why would some companies choose mobile specific over responsive? Here are some possible reasons...
1) Guarding the desktop conversion
A responsive solution means having to make some compromises on either a desktop or tablet site in order to get the technology to work.
2) Companies focused on growing mobile conversion
3) Large amounts of mobile traffic justifies having a dedicated team
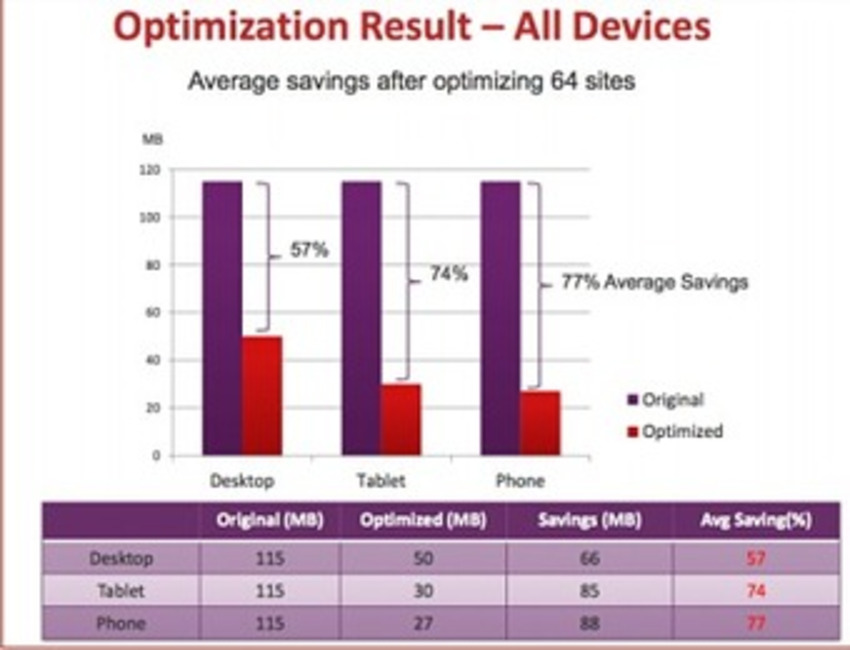
4) Performance, performance, performance
5) Sites where mobile users have a different journey to desktop users
____________________________________________________
► FREE: AgileContent™ delivers more quality content to your market! Get your FREE 14 Day Trial NOW!: http://goo.gl/rzeg79. No credit card required!
► Receive a FREE daily summary of The Marketing Technology Alert directly to your inbox. To subscribe, please go to http://ineomarketing.com/About_The_MAR_Sub.html (your privacy is protected).

 Your new post is loading...
Your new post is loading...















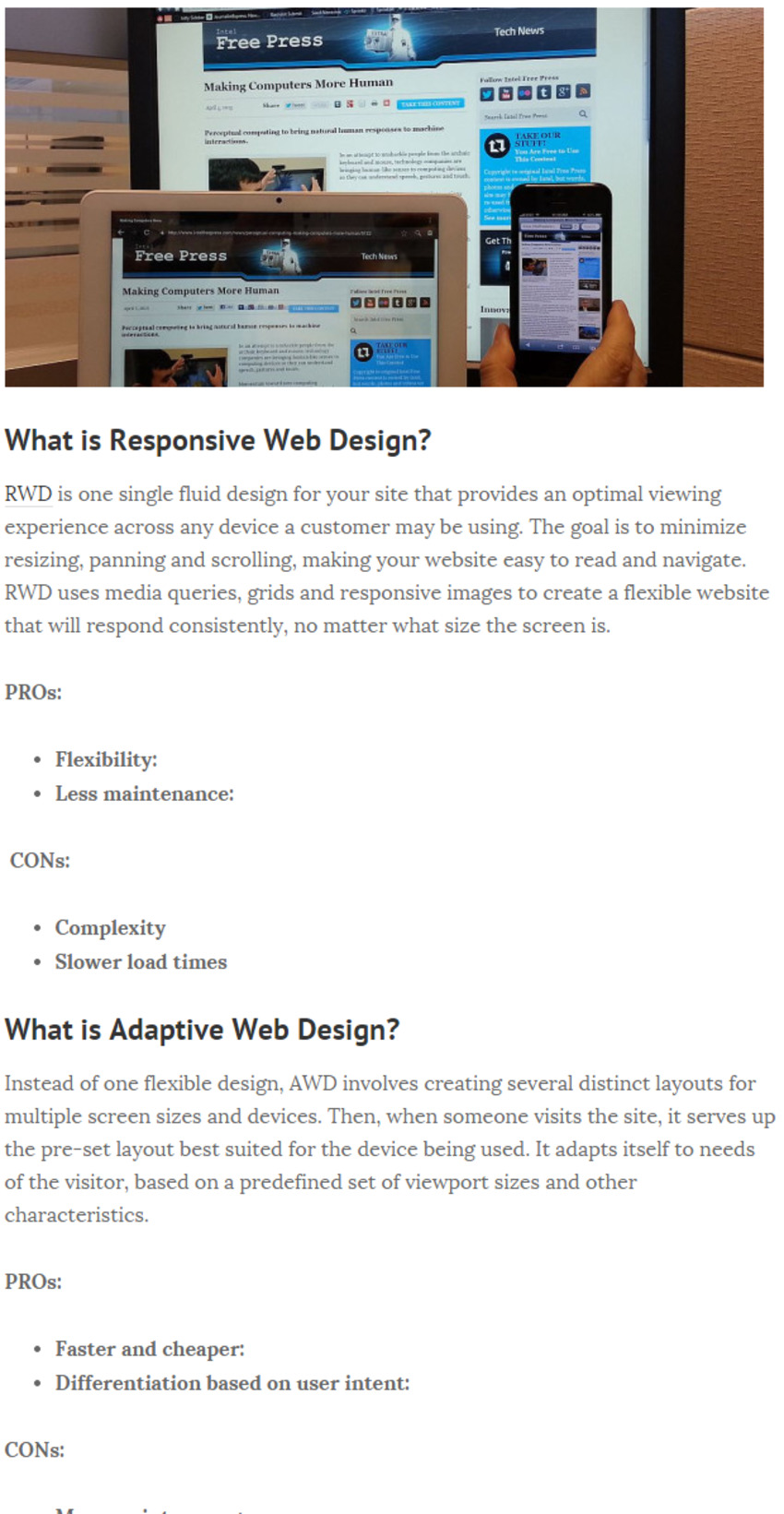
If you have the resources and the ability to maintain the code for several different output devices, then AWD is important, especially considering speed (which Google favors).