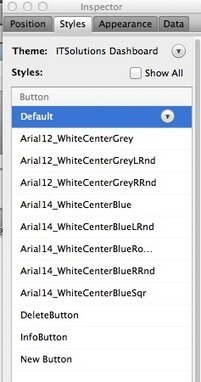
If you’ve ever been tasked with reskinning a FileMaker solution with a new color scheme, you know that what seems like it should be a reasonably easy job can quickly turn into a painstaking ordeal to track down every occurrence of every variant of every color in every style element.
This was exactly the problem that led the developers at Skeleton Key to create SimpleKolorswap.
Now you can easily take stock of every color reference in your custom theme, make changes to those colors, and save your changes as a new custom theme to be assigned to your layouts in a few simple steps.
...



 Your new post is loading...
Your new post is loading...