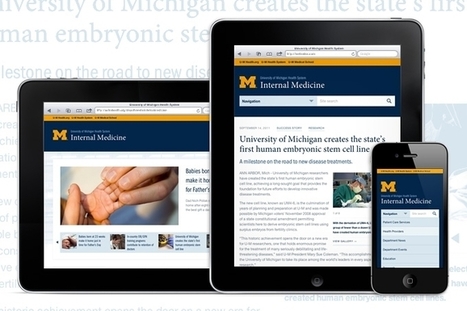
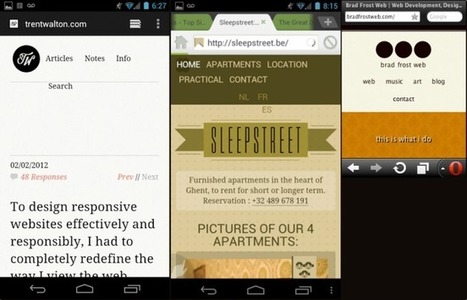
However, the smaller the screen, the more difficult it gets to display the same content in a clear and usable way. Here are 10 tips how to effectively design your navigation menus both on big and on small screens.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
Responsive Web Design: inspiration, tutorials, media queries, etc.
Curated by
gonzodesign
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
|
|