10 Product Page Best Practices Turn Visitors Into Buyers via @Shopify + 2 via @Scenttrail

A blog about ecommerce marketing, running an online business and updates to Shopify's ecommerce community.
Marty Note
We agree with all 7 of these "product page best practices" such as:
1. Powerful product descriptions (tell a short story and use language from reviews).
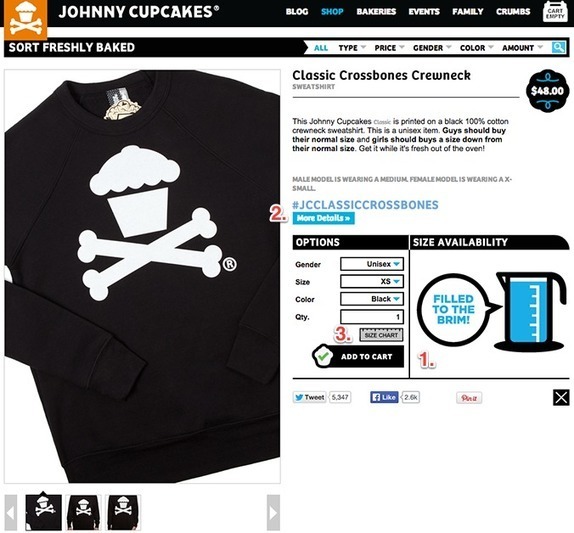
2. Clear Call-To-Action (CTAs).
3. Size Chart (we love the Johnny Cupcakes graphic).
3. Include Stock Levels (and use Amazon's only 4 left language).
4. Great Product shots.
5. Social Share buttons (with feedback loops for # of shares, look at SumoMe.com for the best social share widget).
6. Shipping & Free Shipping info clear and easy to find.
7. Relevant to what is happening now (Holiday theme).
8. Remove background (this one was new to us, but we get it).
& The forgot 2 of our favorites:
9. Reviews - voice of the customer is the most convincing and begins to create online community.
10. TEST - we've only beaten a red "Add To Cart" button once, but we only knew we beat it because we tested.