In “Storytelling in Web Design,” I explained the three most basic aspects of storytelling — character, setting, and action — and offered ways to begin including storytelling in web design using basic design elements. In this article, I will examine ten sites that use storytelling and list the character, setting, and action found in each story.
Tapbots
Tapbots uses mascots to tell the story of crazy scientists building tiny robots that “live” in your iPhone, iPod Touch, or iPad and perform simple tasks like converting units or managing Twitter accounts. The Tapbots story also lets users become a part of the narrative by using the “bots.”
Characters: The Mad Scientists and the Tapbots.
Setting: iOS devices.
Action: The function of each Tapbot app.
–
Tinke
Zensorium uses an illustrated, scrolling story to animate how its Tinke wellness-checking product functions. As visitors scroll, they see how Tinke works, photographs of locations Tinke can be used, and are given opportunities to purchase Tinke.
Character: Potential Tinke users.
Setting: Anywhere users would monitor health statistics.
Action: Using Tinke.
–
Mutant Labs
Mutant Labs tells the story of five “mutant” developers who build games, apps, and “other digital wizardry” in their labs. Mutant Labs makes good use of language to build an atmosphere around its story. Phrases like “digital wizardry,” “how we roll,” and “radioactive smelting accidents” all help create a fun atmosphere around the Mutant Labs brand.
Characters: The five mutant developers.
Setting: The Mutant Lab.
Action: Developing games and mobile apps.
–
Kiva
Kiva, the micro-lending site, engages potential donors with the stories of people around the world. Kiva uses stories about real people living in real places and invites visitors to donate and become a part of the story. Kiva also uses evocative imagery to create a site atmosphere representing people and places from around the world.
Characters: Real people.
Settings: Locations across the globe.
Action: Donating and become a part of the story.
–
Cascade Brewing Co
Cascade Brewery Co., in Australia lets you interact with different dials to “brew your own website.” Many of the navigational images tell a smaller story that lend to the overall atmosphere of the site — like the “News” link depicting a man shouting into a megaphone. Visitors who come to the online “brewery” adjust the brewery controls to “brew” a version of the site that best suits them.
Character: The visitor.
Setting: The online “brewery.”
Action: “Brewing” a unique site experience.
–
Evernote
Evernote, the reminder platform, uses a simple storytelling illustration to explain how its product works. The Evernote application simplifies collecting and saving notes from around the web.
Characters: Evernote users.
Setting: Interesting websites.
Action: Using the Evernote application.
–
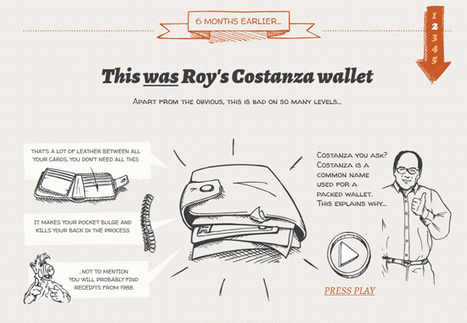
Bellroy – Slim Your Wallet
Bellroy, a wallet manufacturer, has a “Slim Your Wallet” page that tells the story of Roy, who “represents thousands of people around the world,” and his quest to escape “pocket bulge hell.” Bellroy uses a humorous illustrated story with video links to sell wallets.
Character: Roy Costanza — or anyone avoiding “pocket bulge hell.”
Setting: Anywhere Roy carries his wallet.
Action: Slimming Roy’s wallet.
–
Ben the Bodyguard
This security app presents itself as a character in a story, namely, Ben the Bodyguard. Ben lives in your iPhone and keeps your data safe. The site also links to a website that shows Ben the Bodyguard walking the mean streets of data theft as he explains the perils of having an unprotected phone.
Character: Ben the Bodyguard.
Setting: Your iPhones.
Action: Keeping your data safe.
–
Forefathers Group
Forefathers, a web design firm, positions itself as an “old-timey” design group, relying on typography, antique imagery, and clever verbiage to weave its story. Phrases like “These chaps are pretty much the cat’s pajamas…” give the site a fun atmosphere.
Characters: The Forefathers employees.
Setting: An imaginary old-timey design shop in the modern world.
Action: “Designing jaw-dropping album art, merchandise and websites.”
–
Captain Dash
Captain Dash, a data analysis firm, tells the story of a superhero in a new age of intelligent marketing. Captain Dash represents the product and saves the customer’s marketing campaigns in this new marketing world.
Via
Robin Good,
juandoming



 Your new post is loading...
Your new post is loading...





![7 Key Design Tips for High-Converting Landing Pages [+ Free Templates] | Business Improvement and Social media | Scoop.it](https://img.scoop.it/FyPc5e5BQH6-cfqw14E-nDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)





Scott McLeod shares a super strategy and blueprint for testing and validating business ideas. Recommended reading! 9/10