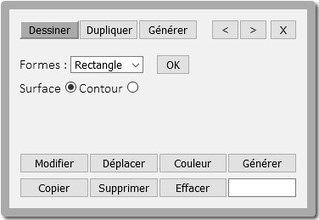
Check out the standard for dynamic graphics in HTML5 Canvas
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
|
|