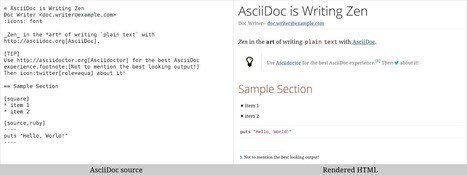
A comprehensive and user-friendly publishing toolchain for the AsciiDoc writing format. Converts AsciiDoc to HTML5, DocBook, PDF, and other formats.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
Ressources pour une formation agile ! Pour coachs agiles et formateurs d'adultes.
Curated by
Mickael Ruau
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...

PIRatE Lab's curator insight,
February 22, 2014 12:58 PM
This looks super cool. A much simplified version of PowerPoint and might be more intuitive for many of you. Give it a try and let me know if you like this. 
alexislucas's curator insight,
February 22, 2014 12:59 PM
encore en beta mais top pour les diaporama web 2 |

Feker Skandrani's curator insight,
July 5, 2013 4:47 AM
DevDocs is an all-in-one API documentation reader with a fast, organized, and consistent interface. It allows you to search multiple documentations at the same time and can be operated entirely through the keyboard. |