What web design trends do you think we'll see in 2014? I'm betting on more simplicity, more cleanliness, and more focus on smaller screen sizes, among other things.
Marty Note
1. Flat UI - AGREE and general agreement.2. 'Mobile first' - AGREE! & trying to wrestle that pig to ground now with CrowdFunde.3. Yet more scrolling - Agree and coming from mobile too.
4. More HTML5 goodness - Agree.
5. More HTML5 badness - Yes goes hand-in-hand with #4
6. Micro UX - New to me, can't judge yet.
7. Less text - Agree we are moving to the visual web and lean content (more infographics, arresting images and graphics less text)
.8. Minimalist navigation - Agree and this is coming from MOBILE (working CrowdFunde's "mobile first" design right now and navigation is expensive in mobile.
9. CSS replaces images - Agree CSS Canvas is going to make many images needless weight on the page.
10. Video / moving backgrounds - AGREE!
11. Richer content experiences - Agree especially video.
12. Making the most of one page - Agree, but don't agree with single page sites (we aren't there yet).
13. Varied typography - Agree there is a lot happening on the server side with type.
14. Monochromatic design - New to me, but more likely than
15. Hypercolour - Not Sure color is easy to do BAD online and more color can make a mess.
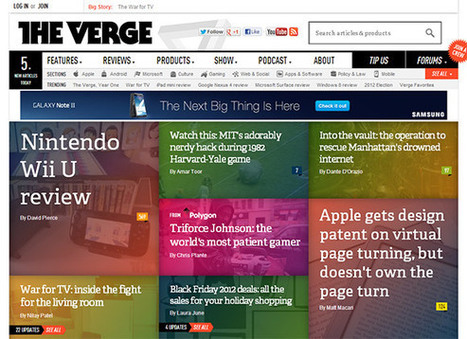
16. Cards / tiles - Fascinating and new to me, read why cards are future of the web
http://insideintercom.io/why-cards-are-the-future-of-the-web/
17. Bigger, better imagery (Agree, cloud caching and CDNs making this possible).
18. Fixed position content / navigation - Agree as social widgets already doing this



 Your new post is loading...
Your new post is loading...














![18 Pivotal 2014 Web Design Trends [+ Scenttrail take] | Must Design | Scoop.it](https://img.scoop.it/IWQ-gbOJ3_0fBW422fhBnzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)










Mobile first isn't everything it is the only thing. This Adobe post provides an intelligent look into how AI will impact web design, user experience, and the customer journey.